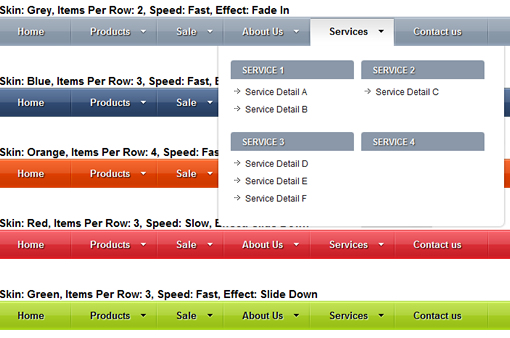
Nice Multiple jQuery Mega Drop Down Menu

The article source:http://www.designchemical.com/lab/jquery-mega-drop-down-menu-plugin/getting-started/
The Mega Drop Down Menu plugin takes standard nested lists and turns them into horizontal mega menus.
A mega menu has several advantages over standard drop down menus, including:
- All options visible at the same time
- No scrolling and tricky mouse manoeuvres to see sub-menus fly out
- Using standard nested lists the groups can be easily structured and formatted with CSS
Create The HTML List
<ul id="mega-menu"><li><a href="#">Home</a></li>
<li><a href="#">Products</a>
<ul>
<li><a href="#">Mobile Phones & Accessories</a>
<ul>
<li><a href="#">Product 1</a></li>
<li><a href="#">Product 2</a></li>
<li><a href="#">Product 3</a></li>
</ul>
</li>
<li><a href="#">Desktop</a>
<ul>
<li><a href="#">Product 4</a></li>
<li><a href="#">Product 5</a></li>
<li><a href="#">Product 6</a></li>
<li><a href="#">Product 7</a></li>
</ul>
</li>
<li><a href="#">Laptop</a>
<ul>
<li><a href="#">Product 8</a></li>
<li><a href="#">Product 9</a></li>
<li><a href="#">Product 10</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Sale</a>
<ul>
<li><a href="#">Special Offers</a>
<ul>
<li><a href="#">Offer 1</a></li>
<li><a href="#">Offer 2</a></li>
<li><a href="#">Offer 3</a></li>
</ul>
</li>
<li><a href="#">Reduced Price</a>
<ul>
<li><a href="#">Offer 4</a></li>
<li><a href="#">Offer 5</a></li>
<li><a href="#">Offer 6</a></li>
</ul>
</li>
<li><a href="#">Clearance Items</a>
<ul>
<li><a href="#">Offer 7</a></li>
<li><a href="#">Offer 8</a></li>
<li><a href="#">Offer 9</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact us</a></li>
</ul>
Include Both The HoverIntent Plugin & The Mega Menu Plugin
<script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/jquery.dcmegamenu.1.2.js'></script>
Add The CSS
Below is a sample of basic/minimum CSS requirements for creating the mega menu layout.
#mega-menu-1 {
font: normal 13px Arial, sans-serif;
list-style: none;
position: relative;
padding: 0;
margin: 0;
}
#mega-menu-1 li ul, #mega-menu-1 .sub {
display: none;
}
#mega-menu-1 .sub ul {
display: block;
}
#mega-menu-1 {
background: #222;
width: 100%;
height: 40px;
position: relative;
}
#mega-menu-1 li {
float: left;
margin: 0;
padding: 0;
font-weight: bold;
}
#mega-menu-1 li a {
float: left;
display: block;
color: #fff;
padding: 12px 25px;
background: #222;
text-decoration: none;
}
#mega-menu-1 li.mega-hover a, #mega-menu-1 li a:hover {
background: #CCC;
color: #000;
}
#mega-menu-1 li .sub-container {
position: absolute;
}
#mega-menu-1 li .sub {
background: #efefef;
padding: 15px;
border: 1px solid #ccc;
}
#mega-menu-1 li .sub .row {
width: 100%;
overflow: hidden;
clear: both;
}
#mega-menu-1 li .sub li {
list-style: none;
float: none;
width: 170px;
font-size: 1em;
font-weight: normal;
}
#mega-menu-1 li .sub li.mega-hdr {
margin: 0 10px 10px 0;
float: left;
}
#mega-menu-1 li .sub li.mega-hdr.last {
margin-right: 0;
}
#mega-menu-1 li .sub a {
background: none;
color: #111;
padding: 7px 10px;
display: block;
float: none;
font-size: 0.9em;
}
#mega-menu-1 li .sub li.mega-hdr a.mega-hdr-a {
padding: 5px 15px;
margin-bottom: 5px;
background: #6B6B6B;
text-transform: uppercase;
font-weight: bold;
color: #fff;
}
#mega-menu-1 li .sub li.mega-hdr a.mega-hdr-a:hover {
color: #000;
}
#mega-menu-1 .sub li.mega-hdr li a {
padding: 4px 5px;
font-weight: normal;
}
#mega-menu-1 .sub li.mega-hdr li a:hover {
color: #a32403;
background: #efefef;
}
#mega-menu-1 .sub ul li {
padding-right: 0;
}
#mega-menu-1 li .sub-container.non-mega .sub {
padding: 10px;
}
#mega-menu-1 li .sub-container.non-mega li {
padding: 0;
width: 190px;
margin: 0;
}
#mega-menu-1 li .sub-container.non-mega li a {
padding: 7px 5px 7px 22px;
}
#mega-menu-1 li .sub-container.non-mega li a:hover {
color: #a32403;
background: #efefef;
}
Initialise The Mega Menu
To initialise the mega menu with the default settings – 3 sub menus per row and fade in speed of “fast” – use the following code:
jQuery(document).ready(function($) {
jQuery('#mega-menu').dcMegaMenu();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 48474
48474 13080
13080



