jQuery and CSS3 image 3D Flipping Slider effect

There are many ways on displaying our portfolio, one of them is using grid style with slider effect for pagination. In this tutorial I’m going to share about how to displaying our portfolio grid with flipping slider effect for pagination using jQuery & CSS3 Transform.
Slider Behaviour
The slider will change our portfolio images when it’s flipping, this flipping effect is triggered by user click on the pagination. So when user click a page each of our portfolio images will flipping 360 degree and when its animation near end the image will changed with new image.
Markup & Styling
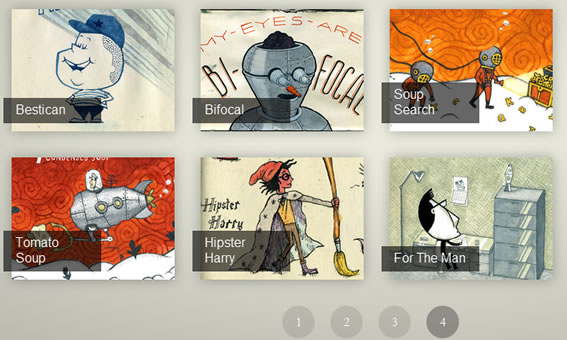
We will create a listing of images using unordered list and create a single div for wrapper, this wrapper will be used to display our portfolio image in grid style and will be generated using JavaScript so it will left blank. In this tutorial I’m using awesome image from dribbble posted by Troy Cummings, J.R. Schmidt and Dan Lehman.
<div id="portfolio"></div>
<ul id="portfolio-item">
<li><img src="images/dumptruck_teaser.jpeg" alt="Dump Truck"></li>
<li><img src="images/rrwooo_rrwooo_teaser.jpeg" alt="Rrwooo"></li>
<li><img src="images/dozer_teaser.jpeg" alt="Dozer"></li>
<!-- to n image -->
</ul>
The wrapper markup will contains single div for image wrapper and also a single span for image title, following markup are example of the result after generated using JavaScript :
<div id="portfolio">
<div style="background:url(images/dumptruck_teaser.jpeg)"> <span>Dump Truck</span></div>
<div style="background:url(images/rrwooo_rrwooo_teaser.jpeg)"> <span>Rrwooo</span></div>
<!-- to n div -->
</div>
Read more:http://www.webstuffshare.com/2012/07/portfolio-flipping-slider-using-jquery-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 29398
29398 4933
4933



