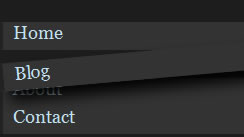
Rotated navigation with CSS3 only
 14 years ago
14 years ago  19466
19466  2656
2656
 n/a
n/a

Can not support Ie
Here's a last small technique that works with CSS3 (Supported by the latest versions of Firefox, Safari and Chrome). When hovering a block element, you'll get a rotated hover state. Might not be that useful, but it can be beautiful to see.
HTML
<div id="list8">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
CSS
/* LIST #8 */
#list8 { }
#list8 ul { list-style:none; }
#list8 ul li { font-family:Georgia,serif,Times; font-size:18px; }
#list8 ul li a { display:block; width:300px; height:28px; background-color:#333; border-left:5px solid #222; border-right:5px solid #222; padding-left:10px;
text-decoration:none; color:#bfe1f1; }
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg); box-shadow:10px 10px 20px #000000; }
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us