jQuery dragging and dropping plugin Gridly

Gridly is a jQuery plugin ,it enable dragging and dropping as well as resizing on a grids.
Installation
To install download one of these packages and include the jquery.gridly.js and jquery.gridly.css files in your head with the following:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js" type="text/javascript"></script> <script src="javascript/jquery.gridly.js" type="text/javascript"></script> <link href="stylesheets/jquery.gridly.css" rel="stylesheet" type="text/css" />
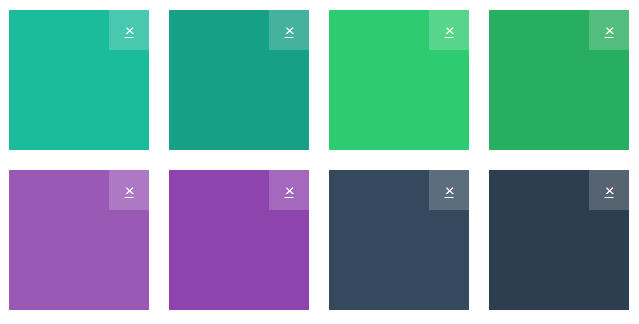
Example
Setting up a gridly is easy. The following snippet is a good start:
<style type="text/css">
.gridly
{
position: relative;
width: 960px;
}
.brick.small
{
width: 60px;
height: 60px;
}
.brick.large
{
width: 120px;
height: 120px;
}
</style>
<div class="gridly">
<div class="brick small"></div>
<div class="brick small"></div>
<div class="brick large"></div>
<div class="brick small"></div>
<div class="brick small"></div>
<div class="brick large"></div>
</div>
<script>
$('.gridly').gridly();
</script>
The article source:http://ksylvest.github.io/jquery-gridly/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 11154
11154 2605
2605



