Awesome jQuery timeline Plugin

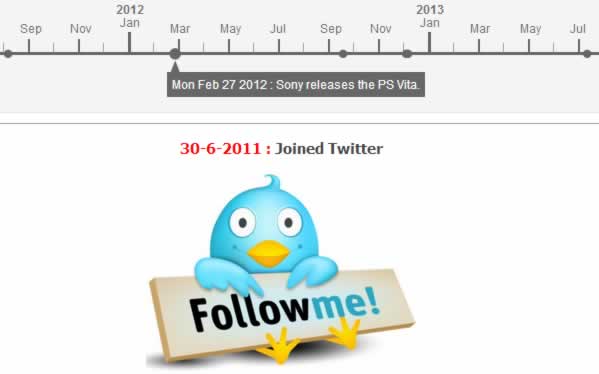
jquery.jqtimeline is a simple, lightweight and elegent timeline plugin for jQuery to show a set of important events on a timeline. Data input is a simple json arrary of timeline events. This plugin can be easily integrated with any other jQuery plugins. Can be use to create Social apps, showing blog timeline, social posts timeline etc.
use it:
1. Include jquery.timeline.js and jquery.timeline.css in your page. The download also contains img folder. Which containes an image used by the stylesheet. Make sure its available to the css file and maintain the same hierarchy.
<!-- Include necessary files --> <link rel="stylesheet" type="text/css" href="css/jquery.timeline.css" /> <script type="text/javascript" src="js/jquery.timeline.js"></script>
2. Create a div to be used as container for your timeline
<!-- Create a div to be used as container for our timeline. --> <div id="myTimeline"></div>
3. Create some events to show on jqtimeline and call the plugin constructor.
<script type="text/javascript" src="js/jquery.timeline.js">
// Create an array of event object. Events can be added and deleted dynamically
var ev = [{id:1, name:'I used jqtimeline plugin.', on : new Date() }];
//Call the plugin constructor
$('#myTimeline').jqtimeline({events:ev});
</script>
4. This will create a timline .
Read more:http://goto.io/jqtimeline/docs.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 10689
10689 2021
2021