Useful jquery-blackCalculator plugin

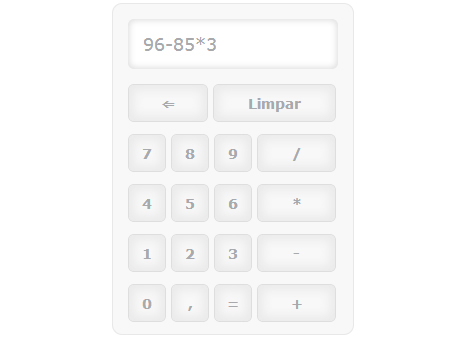
blackCalculator is a jQuery plugin for create a calculator. It supports CSS customization, easy translation, two options of calculators, cross-browser, allow and disallow keyboard!
Usage
First, include all the dependencies in your head tag:
<script type="text/javascript" src="jquery-1.7.2.min.js"></script> <script type="text/javascript" src="jquery.blackcalculator-1.0.min.js"></script>
Make sure that: black_calculator.css, black_calculator_ie.css and PIE.htc are inside the folder "css/" (you can change the folder with the parameter called "css")
Now we call the method "blackCalculator" on an empty DIV, with only one line will be running your calculator:
<div class="calculator"></div>
<script type="text/javascript">
$(document).ready(function(){
$('.calculator').blackCalculator();
});
</script>
Example call by changing the parameters:
<div class="calculator"></div>
<script type="text/javascript">
$(document).ready(function(){
var langs = {value: 'Valor', clear: 'Limpar', backspace: 'Voltar'};
$('.calculator').blackCalculator({type:'advanced', allowKeyboard:true, css:'styles/', language:langs});
});
</script>
Read more:https://github.com/rcoelros/jquery-blackCalculator
You might also like
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 6941
6941 2683
2683



