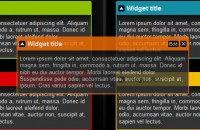
jQuery Cover plugin - This plugin mimics the CSS3 background-size:cover behavior and therefore makes it available in all browsers

This plugin mimics the CSS3 background-size:cover; behavior and therefore makes it available in all browsers.
Compatible with IE 7.0+, Firefox 3+, Safari 3.1+, Opera 9.6+ and Google Chrome.
Documentation
1. General
To start off, get the newest version of the jQuery Cover plugin from Github and move it into your project folder.
Include the files (JS AND CSS) into your HTML and you're ready to go:
jQuery(function(){
$("img.myBackgroundImage").cover();
});
So the code above takes an image:
<body>
<img src="myBackground.jpg" class="myBackgroundImage">
</body>
And makes it cover its parent container element completely.
The new markup will look like this:
<body>
<div class="greenishCover width|height">
<div>
<img src="myBackground.jpg" class="myBackgroundImage">
</div>
</div>
</body>
2. Methods
$(".myBackgroundImage").cover([Object options]);
Initialize / Update Options
Initialize the jQuery Cover plugin on a set of Images.
Optional you can pass an object with options (see below) to the function.
Also you can change options with this at any time after initialisation.
$(".myBackgroundImage").cover("update");
Update
Tests the aspect ratio of the container against the aspect ratio of the image and updates the display of the image if necessary.
$(".myBackgroundImage").cover("bindCallback", Function);
Bind a Callback/Event
Registers or binds a callback function to a certain event. (see below).
3. Options
Options can be set or changed by passing an object to the cover() function. This can be done on initialisation or afterwards to change any value.
Here are all the possibile options (set to their default values):
$(".myBackgroundImage").cover({
backgroundPosition:"center",
checkWindowResize:true,
loadHidden:true,
callbacks: {}
});
Option Details
backgroundPosition: String Default: "center"
Works similar to the CSS property
background-position.Can be any of the following: "center", "top", "right", "bottom", "left"
And also a combination of two like: "top left" or "bottom left".
checkWindowResize: boolean Default: true
If true the plugin will automatically call
$(".myBackgroundImage").cover("update");on window resize.
loadHidden: boolean Default: true
If true the image is hidden until its displayed properly. This prevents some jittering.
callbacks: { Default: {}
"callbackName": Function(callback function)
Object (multiple callback functions)
Array (multiple callback functions)
}
Allows to register callback functions during initialisation.
To learn more about the available callbacks look at the Callbacks/Events chapter below.
4. Callbacks/Events
During the runtime of the plugin a bunch of callbacks are fired.
Callbacks can be registered by adding the functions to the options object or by calling the "bindCallback" method.
Every callback function receives the data object as first parameter while the following parameters can change.
By returning false in the callback the pluging cancels the current event and stopps its action.
This is a list of all the callbacks that are available at the moment (to find them in the code search for#CALLBACK):
"preLoading" function(data) Context: $(".myBackgroundImage")
Called on initialisation before the image is loaded.
"postLoading" function(data) Context: $(".myBackgroundImage")
Called on initialisation after the image is loaded.
"ratioSwitch" function(data) Context: $(".myBackgroundImage")
Called when the display style of the image changes to either be
width:100%orheight:100%.
Add New Callback
If you need a new callback that is missing, feel free to add it in the code! Just put the following at the place you need the call:
[context].cover("_triggerCallback","myCallbackName" [,parameterOne, parameterTwo, ...]);
Notice that the new callback will come with all the features of the default ones:
- The data object will always be passed as the first parameter. (And you can add as many additional parameters as you wish.)
- return false will stop the further execution of the acutal event.
When you added a new callback, tell me about it! So I can consider adding it to the default callbacks.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 7341
7341 1365
1365