Simple overlay instructions with jQuery

Simple overlay instructions for your apps.
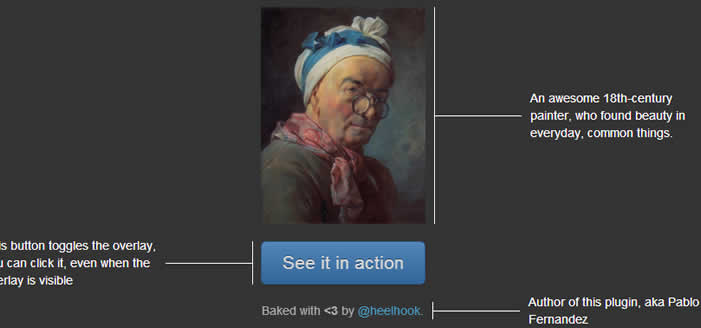
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour .
Simple! Fork this repo or download chardinjs.css and chardinjs.min.js and add the following assets to your HTML:
<link href="chardinjs.css" rel="stylesheet"> <script src="chardinjs.min.js"></script>
Installing in the rails asset pipeline (optional)
There's a chardinjs-rails gem.
Building (optional)
If you choose to fork the repo you can build the assets running
Read more:https://github.com/heelhook/chardin.js
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 8817
8817 1354
1354