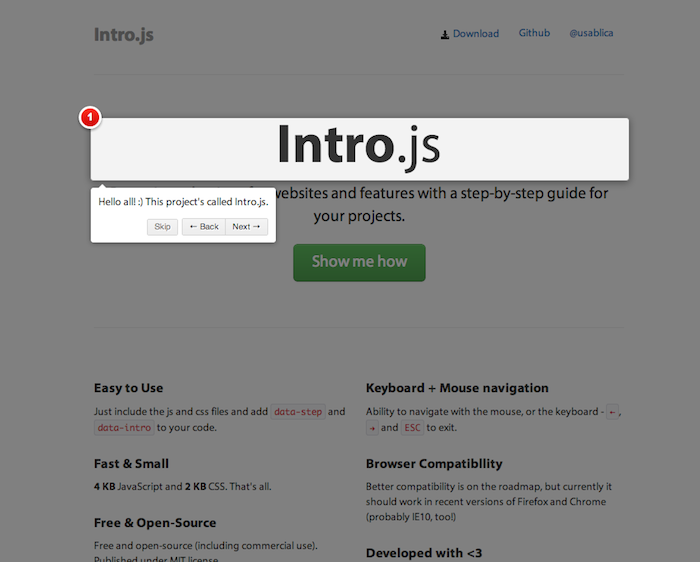
Intro.js - Better introductions for websites and features with a step-by-step guide

How to use
Intro.js can be added to your site in three simple steps:
1) Include intro.js and introjs.css (or the minified version for production) in your page.
Note: if you need Internet Explorer compatiblity, you have to add introjs-ie.css to the page also:
<!--[if lte IE 8]>
<link href="../introjs-ie.css" rel="stylesheet">
<!-- <![endif]-->
2) Add data-intro and data-step to your HTML elements.
For example:
<a href='http://google.com/' data-intro='Hello step one!' data-step='1'></a>
Optionally you can define data-position attribute to define the position of tooltip with values top, right, left and bottom. Default value is bottom.
3) Call this JavaScript function:
introJs().start();
Optionally, pass one parameter to introJs function to limit the presentation section.
For example introJs(".introduction-farm").start(); runs the introduction only for elements with class='introduction-farm'.
API
introJs([targetElm])
Creating an introJs object.
Available since: v0.1.0
Parameters:
-
targetElm : String (optional) Should be defined to start introduction for specific element, for example:
#intro-farm.
Returns:
- introJs object.
Example:
introJs() //without selector, start introduction for whole page
introJs("#intro-farm") //start introduction for element id='intro-farm'
introJs.start()
Start the introduction for defined element(s).
Available since: v0.1.0
Returns:
- introJs object.
Example:
introJs().start()
introJs.goToStep(step)
Go to specific step of introduction.
Available since: v0.3.0
Parameters:
- step : Number
Returns:
- introJs object.
Example:
introJs().goToStep(2).start(); //starts introduction from step 2
introJs.exit()
Exit the introduction.
Available since: v0.3.0
Returns:
- introJs object.
Example:
introJs().exit()
introJs.setOption(option, value)
Set a single option to introJs object.
Available since: v0.3.0
Parameters:
-
option : String Option key name.
-
value : String/Number Value of the option.
Returns:
- introJs object.
Example:
introJs().setOption("skipLabel", "Exit");
introJs.setOptions(options)
Set a group of options to the introJs object.
Available since: v0.3.0
Parameters:
- options : Object Object that contains option keys with values.
Returns:
- introJs object.
Example:
introJs().setOptions({ skipLabel: "Exit", tooltipPosition: "right" });
introJs.oncomplete(providedCallback)
Set callback for when introduction completed.
Available since: v0.2.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().oncomplete(function() {
alert("end of introduction");
});
introJs.onexit(providedCallback)
Set callback to exit of introduction. Exit also means pressing ESC key and clicking on the overlay layer by the user.
Available since: v0.2.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onexit(function() {
alert("exit of introduction");
});
introJs.onchange(providedCallback)
Set callback to change of each step of introduction. Given callback function will be called after completing each step. The callback function receives the element of the new step as an argument.
Available since: v0.3.0
Parameters:
- providedCallback : Function
Returns:
- introJs object.
Example:
introJs().onchange(function(targetElement) {
alert("new step");
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 13207
13207 2291
2291