tooltip style toolbars with jQuery

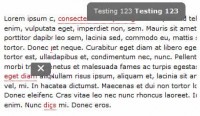
Toolbar allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customisable using the twitter bootstrap icons and provides flexability around the toolbars display and number of icons.
Features
- Straightforward implementation with simple options
- Can run as many toolbars as required
- Toolbars can be attached to any element required
- Toobar icons are easily customised through the popular twitter bootstrap framework
- Toolbars are responsive and follow the element on resize
Usage
Include the plugin javascript file along with jquery
<script src="jquery.min.js"></script> <script src="jquery.toolbar.js"></script>
Include the css files
<link href="jquery.toolbar.css" rel="stylesheet" /> <link href="bootstrap.icons.css" rel="stylesheet" />
Define your toolbar HTML
<div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a> </div>
Read more:http://paulkinzett.github.com/toolbar/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 18886
18886 4304
4304