jQuery customizable checkboxes and radio buttons

Features
Identical inputs across different browsers and devices — both desktop and mobile
Touch devices support — iOS, Android, BlackBerry, Windows Phone
Keyboard accessible inputs — Tab, Spacebar, Arrow up/down and other shortcuts
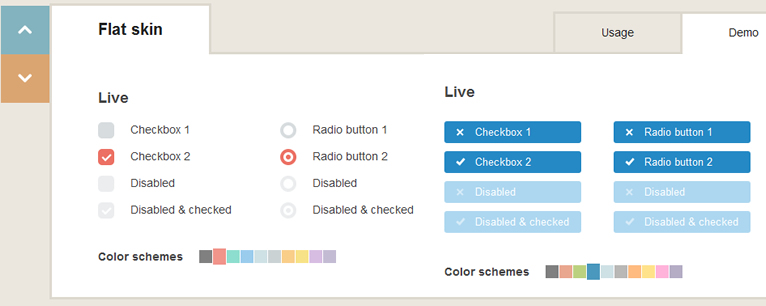
Customization freedom — use any HTML and CSS to style inputs (try 6 Retina-ready skins)
jQuery and Zepto JavaScript libraries support
Lightweight size — 1 kb gzipped
iCheck works with checkboxes and radio buttons like a constructor. It wraps each input with a div, which you may customize yourself or use one of the available skins. You may also place inside that div some HTML code or text using insert option.
For this HTML:
<label> <input type="checkbox" name="quux[1]" disabled> Foo </label> <label for="baz[1]">Bar</label> <input type="radio" name="quux[2]" id="baz[1]" checked> <label for="baz[2]">Bar</label> <input type="radio" name="quux[2]" id="baz[2]">
With default options you'll get nearly this:
<label>
<div class="icheckbox disabled">
<input type="checkbox" name="quux[1]" disabled>
</div>
Foo
</label>
<label for="baz[1]">Bar</label>
<div class="iradio checked">
<input type="radio" name="quux[2]" id="baz[1]" checked>
</div>
<label for="baz[2]">Bar</label>
<div class="iradio">
<input type="radio" name="quux[2]" id="baz[2]">
</div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 12403
12403 2810
2810



