Cursor following translucent float menu jQuery CSS3

A website navigation menu that follows the cursor, created with the jQuery framework and CSS that’s easy to implement and configure.
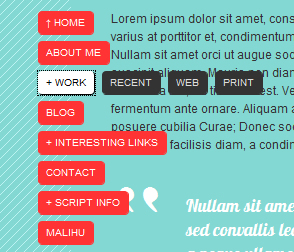
The idea behind the script was to create a floating navigation that follows the moving cursor throughout the page. The goal was to make the menu itself as minimal as possible with “discreet” float animation to avoid obtrusiveness and help usability. The end result features simple markup, two levels navigation and styling via css.
How to use it
Inside the head tag of your document attach the menu stylesheet (malihu.cfm.css) which holds the style for the menu and load both jquery.min.js (straight from Google) and the jquery.easing.1.3.js plugin that adds custom easing to our animations.
<link href="malihu.cfm.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
Inside the body tag, insert the menu markup
<div id="cf_menu"> <div class="container"> <div class="title">MENU</div> <ul> <li><a href="#home">↑ Home</a></li> <li><a href="#about">About me</a></li> <li><a href="work">+ Work</a> <ul> <li><a href="#recent">Recent</a></li> <li><a href="#web">Web</a></li> <li><a href="#print">Print</a></li> </ul> </li> <li><a href="#blog">Blog</a></li> <li><a href="links">+ Interesting links</a> <ul> <li><a href="#freebies">Freebies & Resources</a></li> <li><a href="#people">People</a></li> </ul> </li> <li><a href="#contact">Contact</a></li> <li><a href="info">+ Script info</a> <ul> <li><a href="#">See the post</a></li> <li><a onclick="[removed]pageTracker._trackPageview('/downloads/tuts/cursor_following_menu.zip');" href="#">↓ Download</a></li> </ul> </li> <li><a href="#">malihu</a></li> </ul></div> </div>
You can have a single sub-level on menu options by adding an additional unordered list inside list items.
Add the menu script and plugin at the end of the document, just before the closing body tag.
<script> //cursor following menu config $mouseover_title="+ MENU"; //menu title text on mouse-over $mouseout_title="MENU"; //menu title text on mouse-out $menu_following_speed=2000; //the speed in which the menu follows the cursor (in milliseconds) $menu_following_easing="easeOutCirc"; $menu_cursor_space=30; //space between cursor and menu $menu_show_speed="slow"; //menu open animation speed $menu_show_easing="easeOutExpo"; //menu open animation easing type $menu_hide_speed="slow"; //menu close animation speed $menu_hide_easing="easeInExpo"; //menu close animation easing type </script> <script src="malihu.jquery.cfm.js"></script>
You can easily configure the menu by changing each variable to your liking.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 12219
12219 2548
2548



