lightweight jQuery previous MobilyMap

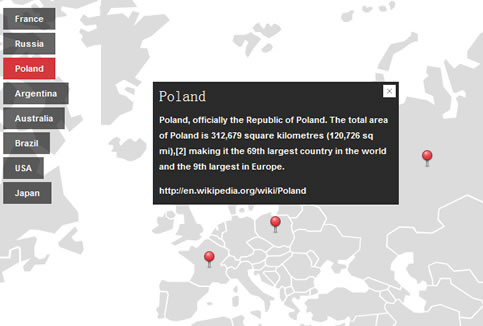
CraftMap (previous MobilyMap) is a lightweight (6KB only), fully configurable jQuery plugin that converts a simple image into a functional map by overlaying dynamic elements on it such as markers. Like Google Maps, you can place your own marker icons and add location information to specific markers with a draggable image interface.
JavaScript
$('.map').craftmap({
cookies: false, // (bool) remember position
fullscreen: false, // (bool) fullscreen
container: {
name: 'imgContent' // (string) class name for an image container
},
image: {
width: 1475, // (int) image width
height: 1200, // (int) image height
name: 'imgMap' // (string) class name for an image
},
map: {
position: 'center' // (string) map position after loading - 'X Y', 'center', 'top_left', 'top_right', 'bottom_left', 'bottom_right'
},
marker: {
name: 'marker', // (string) class name for a marker
center: true, // (bool) set true to pan the map to the center
popup: true, // (bool) set true to show a popup
popup_name: 'popup', // (string) class name for popup
onClick: function(marker, popup){},
onClose: function(marker, popup){}
},
controls: {
init: true, // (bool) set true to control a map from any place on the page
name: 'controls', // (string) class name for controls container
onClick: function(marker){}
},
preloader: {
init: true, // (bool) set true to preload an image
name: 'preloader', // (string) class name for a preload container
onLoad: function(img, dimensions){}
}
});
HTML
<div class="map">
<img src="path_to_the_image.jpg" class="imgMap" />
<div class="marker" id="ID" data-coords="x, y">
<!-- HTML CONTENT -->
</div>
<!-- etc. -->
</div>
<div class="controls">
<a href="#" rel="ID">text</a>
<!-- etc. -->
</div>
The article source:http://www.jscraft.net/plugins/craftmap.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 16664
16664 3653
3653