CSS3 Cool Animated Buttons

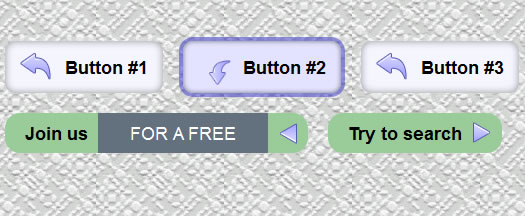
we'll creating interactive animated elements (buttons) with CSS3.
Step 1. HTML
Here are full html code of our result. Pay attention to classes of buttons. In our experiment I used 2 different types of buttons. Each type have own behavior. Each button consist of few inner SPAN elements.
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>Pure CSS3 animated buttons | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link href="css/buttons.css" rel="stylesheet" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="container" id="container">
<div class="buttons">
<a href="#" class="but1">
<span class="icon"></span>
<span class="title">Button #1</span>
<span class="icon2"></span>
</a>
<a href="#" class="but1">
<span class="icon"></span>
<span class="title">Button #2</span>
<span class="icon2"></span>
</a>
<a href="#" class="but1">
<span class="icon"></span>
<span class="title">Button #3</span>
<span class="icon2"></span>
</a>
<div style="clear:both"></div>
<a href="#" class="but2">
<span class="title">Join us</span>
<span class="extra"><span>For a free</span></span>
<span class="icon"></span>
</a>
<a href="#" class="but2">
<span class="title">Try to search</span>
<span class="extra"><input type="text" /></span>
<span class="icon"></span>
</a>
<a href="#" class="but2">
<span class="title">Subscribe</span>
<span class="extra"><input type="text" /></span>
<span class="icon"></span>
</a>
</div>
</div>
<footer>
<h2>Pure CSS3 animated buttons</h2>
<a href="http://www.script-tutorials.com/how-to-create-a-pure-css3-animated-buttons/" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
Step 2. CSS
Now – our CSS styles. First file is page layout
css/main.css
/* page layout */
*{
margin:0;
padding:0;
}
body {
color:#fff;
font:14px/1.3 Arial,sans-serif;
background:transparent url(../images/bg.gif) repeat top left;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
-moz-box-shadow: 0 -1px 2px #111111;
-webkit-box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
.container {
margin:20px auto;
padding:20px;
position:relative;
width:800px;
}
And now – styles of our buttons
css/buttons.css
/*buttons #1*/
.buttons {
overflow:hidden;
}
.but1{
border-radius:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-moz-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
-webkit-box-shadow:0px 0px 7px rgba(0,0,0,0.4) inset, 0px 0px 0px 4px rgba(255,255,255,0.1);
background-color:#f4f5fe;
display:block;
float:left;
margin:10px;
overflow:hidden;
padding:10px 15px;
position:relative;
text-decoration:none;
transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-webkit-transition:all 0.5s ease-in-out;
}
.but1 .icon{
background:transparent url(../images/download.png) no-repeat top left;
float:left;
height:32px;
width:45px;
transition:all 0.5s ease-in-out;
-moz-transition:all 0.5s ease-in-out;
-o-transition:all 0.5s ease-in-out;
-webkit-transition:all 0.5s ease-in-out;
}
.but1 .title{
font-size:18px;
color:#000;
display:block;
float:left;
font-weight:bold;
line-height:32px;
}
.but1 .icon2{
background:transparent url(../images/download2.png) no-repeat top left;
height:32px;
left:20px;
opacity:0;
position:absolute;
top:-15px;
width:32px;
}
.but1:hover{
background-color:#e3e3ff;
box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-moz-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-webkit-box-shadow:0px 0px 4px rgba(0,0,0,0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.5);
-webkit-transition-delay: 0.5s;
-moz-transition-delay: 0.5s;
-o-transition-delay: 0.5s;
-ms-transition-delay: 0.5s;
transition-delay: 0.5s;
}
.but1:hover .icon{
transform:rotate(-90deg) scale(0.8);
-ms-transform:rotate(-90deg) scale(0.8);
-moz-transform:rotate(-90deg) scale(0.8);
-o-transform:rotate(-90deg) scale(0.8);
-webkit-transform:rotate(-90deg) scale(0.8);
}
.but1:active .icon{
opacity:0;
}
.but1:active .icon2{
opacity:1;
-webkit-animation:slideDown1 1.0s linear infinite;
-moz-animation:slideDown1 1.0s linear infinite;
animation:slideDown1 1.0s linear infinite;
}
.but1:active{
background-color:#c1c1ff;
box-shadow:0 2px 4px rgba(0, 0, 0, 0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.8);
-moz-box-shadow:0 2px 4px rgba(0, 0, 0, 0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.8);
-webkit-box-shadow:0 2px 4px rgba(0, 0, 0, 0.5) inset, 0px 0px 0px 4px rgba(51,51,204,0.8);
}
@keyframes slideDown1{
0% {
top: -30px;
}
100% {
top: 55px;
}
}
@-webkit-keyframes slideDown1{
0% {
top: -30px;
}
100% {
top: 55px;
}
}
@-moz-keyframes slideDown1{
0% {
top: -30px;
}
100% {
top: 55px;
}
}
/*buttons #2*/
.but2{
border-radius:15px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
background-color:#99cc99;
float:left;
height:40px;
margin:10px;
overflow:hidden;
padding-left:20px;
position:relative;
text-decoration:none;
transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
-webkit-transition:all 0.5s linear;
}
.but2 .title{
color:#000000;
display:block;
float:left;
font-size:18px;
font-weight:bold;
line-height:40px;
transition:all 0.2s linear;
-moz-transition:all 0.2s linear;
-o-transition:all 0.2s linear;
-webkit-transition:all 0.2s linear;
}
.but2 .extra{
background-color:#63707e;
color:#fff;
float:left;
font-size:18px;
line-height:40px;
opacity:0;
position:relative;
text-transform:uppercase;
width:0px;
transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
-webkit-transition:all 0.3s linear;
}
.but2 .extra span, .but2 .extra input {
display:none;
}
.but2 .icon{
background:transparent url(../images/right.png) no-repeat center center;
float:left;
height:40px;
width:40px;
transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
-webkit-transition:all 0.3s linear;
}
.but2:hover .extra span, .but2:hover .extra input{
display:inline-block;
}
.but2:hover .extra{
margin-left:10px;
opacity: 1;
padding-left:10px;
padding-right:10px;
text-align:center;
width:150px;
}
.but2:hover .icon{
transform:rotate(180deg);
-ms-transform:rotate(180deg);
-moz-transform:rotate(180deg);
-o-transform:rotate(180deg);
-webkit-transform:rotate(180deg);
}
The article source:http://www.script-tutorials.com/how-to-create-a-pure-css3-animated-buttons/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10959
10959 2968
2968