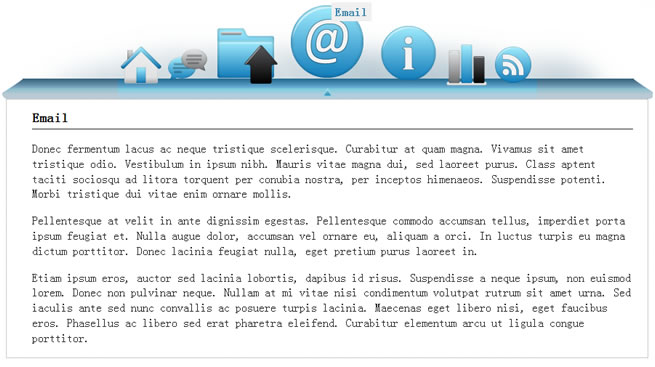
Like Apple Navigation Dock jQuery Plugin

1) Menu structure
<!-- HTML FILE -->
<ul id="targetMenu">
<!-- use <li class="navActive"> to set active icon menu -->
<li>
<a href="#">
<!-- alt attribute will be catch as tips for the navDock menu -->
<img src="my_icon.png" alt="tipsName" />
</a>
<li>
<!-- ...etc..for each icon -->
</ul>
2) Link Plugin Files
<!-- Head of your html file -->
<head>
<!-- Add Scripts -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>
<script src="path_to_navDock.js" type="text/javascript"></script>
<!-- Add Css -->
<link href="path_to_navDock.css" rel="stylesheet" type="text/css" />
</head>
3) Activation
<!-- Activate navDock -->
<script type="text/javascript">
$(document).ready(function(){
$('#targetMenu').navDocks({
fromSize:64, // Icon Size "normal" : Interger
toSize:128, // Icon Size "over" : Integer
speed:300, // Speed : Integer or 'slow' / 'fast'
tips:true, // Tips : TRUE / FALSE
activeMenu:false, // ActiveMenu : TRUE / FALSE
ajax:true // Using Ajax : TRUE / FALSE
});
});
</script>
CSS
/*START*/
/*Style for menuContainer*/
#targetMenu{
width:448px;
height:128px; /*max height depend of max size icon (mouseOver) and size of navActive Background.
Here no activeNav => ex: 128px+0px = 128px */
margin:0 auto;
background-image:url(../img/bgMenu.png);
background-repeat:repeat-x;
background-position:0 bottom;
}
/*Style Hack IE7*/
#targetMenu li{
*float:left; /*IE 7 Hack with Float + Margin-Top */
}
/*Style for link Active icon*/
#targetMenu li.navActive a{
background-image:url(../img/navActive.png);
background-repeat:no-repeat;
background-position:center bottom;
}
/*Style for link icon*/
#targetMenu li a{
position:relative;
display:block;
float:left;
width:64px; /* size of the icon when mouse is out */
height:64px; /* size of the icon when mouse is out */
margin-top:64px; /*result of (iconSize_Over - iconSize_Out) => ex : 128px - 64px = 64px*/
text-decoration:none;
}
/*Style for icon*/
#targetMenu li a img{ width:100%;}
/*Style for tips*/
#targetMenu li span.tips{
position: absolute;
display:block;
top:10px; left:70px;
padding:5px;
background-color:#F0F0F0;
color:#448ab0;
text-decoration:none;
font-weight:bold;
}
/*END*/
The article source:http://dipi-graphics.com/labs/6/NavDock-jQuery-Plugin.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 22201
22201 6561
6561