Pretty nice Slide Out Navigation Revised
1. The HTML Structure The only thing we will need for the navigation is a simple unordered list with links and spans inside of the list elements: Home About Search Photos Rss Feed Podcasts Contact The…

script.aculo.us Side bar menu
side bar menu using script.aculo.us

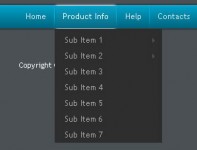
Medium Slate Blue Menu Slide Style with Jquery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

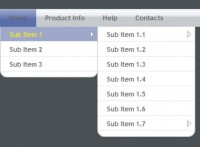
Sky Blue Menu Drop Down with jQuery
jQuery Menu Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure…

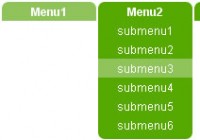
jQuery Multicolor animation drop down navigation menu
help : $(function(){ $("#webwidget_menu_dropdown").webwidget_menu_dropdown({ m_w: '100', //Menu width m_t_c: '#FFF', //Text color m_c_c: '#8FC45A', //Current background color m_bg_c: '#56A901',…

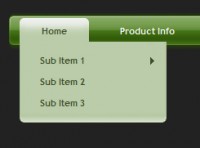
Green Menu Drop Down with jQuery
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

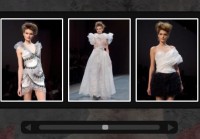
jQuery Slider Gallery
This example is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to…

jQuery scroll News Previewer
we will create a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article…

jQuery & CSS MobileApp Website effect
As a web developer, you have to bring creativity and attention to detail to your work. It is often the little things that leave a lasting impression to a visitor. Be it a lovable character illustration,…

fullscreen image gallery with jQuery
A fullscreen image gallery made with jQuery and CSS. The code The css with some custom font via Google font API @import url(http://fonts.googleapis.com/css?family=Josefin+Sans+Std+Light); html,body{height:100%;}…

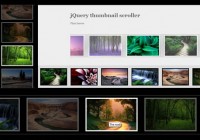
thumbnail scroller with jquery
A cool jquery/css thumbnail scroller inspired by the ones made in Flash. It works on mouse over and it’s simple to configure and easy to style through css. The code for the full sized, horizontal…

jQuery Large Thumb Photo Gallery
What I decided to do was load the large images into the page with AJAX so that the initial load time was faster, and the gallery could handle more images on slower connections. The HTML Below is the new…

jQuery Dropdown Menu
In this post, we are going to create a simple dropdown menu with the help of jQuery, take a look at the demo of it first. I assume you know at least the basics of jQuery and CSS. The key to creating the…

jQuery Custom PopUp Window
Here will try to create a modal window using css and jquery. Two years ago light box came into our life and it changes the traditional look of modal windows. We all have used modal window plugins once…

mootools noobSlide
noobSlide es una ligera "clase" escrita con la librería mootools con la que se puede construir "slides" desde simples hasta complejos, claro que para sacarle el máximo provecho necesitas…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 26180
26180
 5339
5339