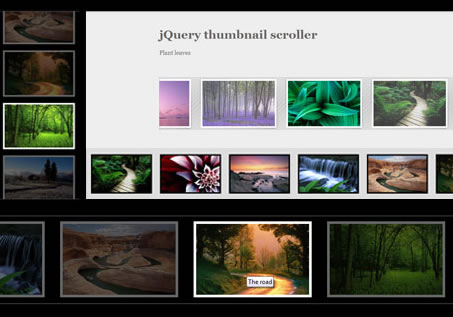
thumbnail scroller with jquery

A cool jquery/css thumbnail scroller inspired by the ones made in Flash. It works on mouse over and it’s simple to configure and easy to style through css.
The code for the full sized, horizontal scroller with easing
The css
html,body{height:100%;}
body {margin:0; padding:0; background:#000;}
#outer_container{position:fixed; bottom:0; margin:40px 0; height:170px; padding:0 5px; border-top:1px solid #666; border-bottom:1px solid #666;}
#thumbScroller{position:relative; overflow:hidden;}
#thumbScroller .container{position:relative; left:0;}
#thumbScroller .content{float:left;}
#thumbScroller .content div{margin:10px; height:100%; font-family:Verdana, Geneva, sans-serif; font-size:13px;}
#thumbScroller img{border:5px solid #fff;}
#thumbScroller a{padding:5px;}
The jQuery scripts and plugins inside head tag
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script> <script src="jquery.easing.1.3.js" type="text/javascript"></script>
The markup
<div id="outer_container"> <div id="thumbScroller"> <div class="container"> <div class="content"> <div><a href="#"><img class="thumb" title="The path" src="thumbs/thumb1.jpg" alt="The path"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="A flower" src="thumbs/thumb2.jpg" alt="A flower"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="Dusk" src="thumbs/thumb3.jpg" alt="Dusk"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="A waterfall" src="thumbs/thumb4.jpg" alt="A waterfall"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="The canyon" src="thumbs/thumb5.jpg" alt="The canyon"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="The road" src="thumbs/thumb6.jpg" alt="The road"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="A forest" src="thumbs/thumb7.jpg" alt="A forest"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="A house" src="thumbs/thumb8.jpg" alt="A house"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="Paradise" src="thumbs/thumb9.jpg" alt="Paradise"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="Trees" src="thumbs/thumb10.jpg" alt="Trees"></a></div> </div> <div class="content"> <div><a href="#"><img class="thumb" title="Plant leaves" src="thumbs/thumb11.jpg" alt="Plant leaves"></a></div> </div> </div> </div> </div>
The full javascript code is inserted in the end of the document, just before the closing body tag.
<script>
$outer_container=$("#outer_container");
$thumbScroller=$("#thumbScroller");
$thumbScroller_container=$("#thumbScroller .container");
$thumbScroller_content=$("#thumbScroller .content");
$thumbScroller_thumb=$("#thumbScroller .thumb");
$(window).load(function() {
sliderLeft=$thumbScroller_container.position().left;
padding=$outer_container.css("paddingRight").replace("px", "");
sliderWidth=$(window).width()-padding;
$thumbScroller.css("width",sliderWidth);
var totalContent=0;
//get content width
$thumbScroller_content.each(function () {
var $this=$(this);
totalContent+=$this.innerWidth();
$thumbScroller_container.css("width",totalContent);
});
//content scrolling
$thumbScroller.mousemove(function(e){
if($thumbScroller_container.width()>sliderWidth){
var mouseCoords=(e.pageX - this.offsetLeft);
var mousePercentX=mouseCoords/sliderWidth;
var destX=-(((totalContent-(sliderWidth))-sliderWidth)*(mousePercentX));
var thePosA=mouseCoords-destX;
var thePosB=destX-mouseCoords;
var animSpeed=600; //ease amount
var easeType="easeOutCirc";
if(mouseCoords>destX){
//$thumbScroller_container.css("left",-thePosA); //without easing
$thumbScroller_container.stop().animate({left: -thePosA}, animSpeed,easeType); //with easing
} else if(mouseCoords<destX){
//$thumbScroller_container.css("left",thePosB); //without easing
$thumbScroller_container.stop().animate({left: thePosB}, animSpeed,easeType); //with easing
} else {
$thumbScroller_container.stop();
}
}
});
//thumbnails mouse over/out and initial state
var fadeSpeed=200;
$thumbScroller_thumb.each(function () {
var $this=$(this);
$this.fadeTo(fadeSpeed, 0.4);
});
$thumbScroller_thumb.hover(
function(){ //mouse over
var $this=$(this);
$this.fadeTo(fadeSpeed, 1);
},
function(){ //mouse out
var $this=$(this);
$this.fadeTo(fadeSpeed, 0.4);
}
);
});
//browser resize
$(window).resize(function() {
//$thumbScroller_container.css("left",sliderLeft); //without easing
$thumbScroller_container.stop().animate({left: sliderLeft}, 400,"easeOutCirc"); //with easing
var newWidth=$(window).width()-padding;
$thumbScroller.css("width",newWidth);
sliderWidth=newWidth;
});
</script>
Have fun and feel free to change it as you like ![]()
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 35341
35341 4655
4655



