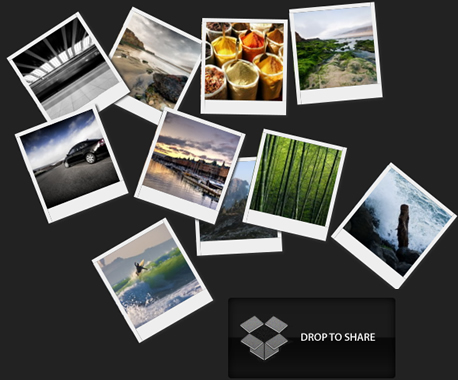
This is an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it.
It will be search-engine friendly and even be compatible with browsers which date back as far as IE6 (although some of the awesomeness is lost).
We are using jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for the lightbox display in addition to PHP and CSS for interactivity and styling.
So lets start with it.
Step 1 – XHTML
The main idea is to have PHP as a back-end which will generate the necessary XHTML for each image. The generated code is later included in demo.php and completes the gallery XHTML front-end.
demo.php
<!-- The gallery container: --> |
<!-- The droppable share box --> |
<div class="clear"></div> |
<!-- This is later converted to the modal window with the url of the image: --> |
<div id="modal" title="Share this picture"> |
<label for="name">URL of the image</label> |
<input type="text" name="url" id="url" class="text ui-widget-content ui-corner-all" onfocus="this.select()" /> |
Nothing too fancy here. Notice the modal div – it is used to generate the modal window that is shown when the user drops a picture on the share box. But more on this later on.
Step 2 – PHP
As you remember, in step 1 we covered the XHTML part and mentioned that PHP is responsible for generating the markup that comprises the individual images. And here is how this is actually done:
demo.php
$thumb_directory = 'img/thumbs'; |
$orig_directory = 'img/original'; |
$allowed_types=array('jpg','jpeg','gif','png'); |
$dir_handle = @opendir($thumb_directory) or die("There is an error with your image directory!"); |
while ($file = readdir($dir_handle)) |
if($file=='.' || $file == '..') continue; |
$file_parts = explode('.',$file); |
$ext = strtolower(array_pop($file_parts)); |
$title = implode('.',$file_parts); |
$title = htmlspecialchars($title); |
if(in_array($ext,$allowed_types)) |
$left=rand(0,$stage_width); |
if($top>$stage_height-130 && $left > $stage_width-230) |
<div id="pic-'.($i++).'" class="pic" style="top:'.$top.'px;left:'.$left.'px;background:url('.$thumb_directory.'/'.$file.') no-repeat 50% 50%; -moz-transform:rotate('.$rot.'deg); -webkit-transform:rotate('.$rot.'deg);"> |
<a class="fancybox" rel="fncbx" href="'.$orig_directory.'/'.$file.'" target="_blank">'.$title.'</a> |
First, we open the thumbnail directory with opendir (using the @ modifier to prevent any possible errors from getting shown to the user) and looping through all the images.
In the loop, we skip the non-image files and generate some XHTML code for each image, which is directly printed to the screen.
As below in the CSS part, PHP handles the rotation and scattering of the images on the page. Each image is positioned at random X and Y coordinates, and rotated in an angle between -40 and 40 degrees (to prevent upside-down images). Those are generated with the use of the rand() PHP function and included as CSS styles in the picture’s style attribute.
There are two image folders used by the gallery – thumbs, which holds the 100×100 px thumbnails, and original, which holds the big versions of the images. It is important that the thumbnail and original image have the same name, otherwise the gallery won’t function properly.
The only thing left is to throw in some interactivity.
Step 3 – CSS
Now that we have all the markup in place, it is time to style it. First we need to include the CSS files in the head section of the page.
demo.php
<link rel="stylesheet" type="text/css" href="demo.css" /> |
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.2.6.css"> |
After we’ve done that, we can start writing the styles.
demo.css
font-family:Arial, Helvetica, sans-serif; |
border:5px solid #EEEEEE; |
border-bottom:18px solid #eeeeee; |
-moz-box-shadow:2px 2px 3px #333333; |
-webkit-box-shadow:2px 2px 3px #333333; |
box-shadow:2px 2px 3px #333333; |
background:url(img/drop_box.png) no-repeat; |
background-position:bottom left; |
One of the classes above, probably needing additional clarification is the pic CSS class. This is used to style the images to look like polaroids. To achieve this, it basically puts a white border around each image.
Also used in the class is the box-shadow CSS3 property, which casts a shadow under each polaroid.
If you’ve looked around the demo of the gallery, you’ve noticed that the images are scattered on the page and rotated in a random fashion. This is done solely with CSS in the PHP side, as you will see in a moment.
Step 4 – jQuery
We now have a good looking CSS gallery on our hands. But that means nothing if we cant drag the pretty pictures around the screen and zoom them in a fancy lightbox display, does it?
This is where jQuery comes into play.
script.js
$(document).ready(function(){ |
$(".pic a").bind("click",function(e){ |
e.stopImmediatePropagation(); |
setTimeout(function(){ preventClick=false; }, 250); |
$('.pic').mousedown(function(e){ |
$('.pic').each(function(){ |
var thisZ = parseInt($(this).css('zIndex')) |
if(thisZ>maxZ) maxZ=thisZ; |
if($(e.target).hasClass("pic")) |
$(e.target).css({zIndex:maxZ+1}); |
else $(e.target).closest('.pic').css({zIndex:maxZ+1}); |
$("a.fancybox").fancybox({ |
$('.drop-box').droppable({ |
$('#url').val(location.href.replace(location.hash,'')+'#' + ui.draggable.attr('id')); |
$('#modal').dialog('open'); |
if(location.hash.indexOf('#pic-')!=-1) |
$(location.hash+' a.fancybox').click(); |
First we are binding a click function to the images, which prevents the lightbox from showing once we start dragging the pic around.
After this we make all the pictures draggable, and then we set up the lightbox.
Later we turn the “Drop to share” box into a droppable, which enables it to detect when a picture is hovered and dropped. This allows us to add a special hover style to the container, and to open the modal window on drop.
The modal window itself is a user interface component that comes with jQuery UI. It hides all the page elements under a semi-transparent overlay, and thus blocking them for the user. The only thing occupying the their attention is the message window, which in our case holds the text box with the URL of the image, as defined in the div with id of modal in step one.
Last, we have a few lines of code which check whether a hash of the type #pic-123 is present in the URL, which would cause the respective image to be shown in the lightbox on page load.
With this CSS3 lightbox gallery is complete! hope you like it.


 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 18460
18460 3628
3628



