HTML5 and jQuery Image uploader effect
We have received several inquiries for the last time from our readers with a question – how to upload photos to website. I think that this is an interesting question, and, I decided to lift the…

HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

(HTML5Sticky)Sticky Notes for the Web with HTML5
The HTML5STicky is as the name suggests, HTML5 application you can use to create sticky notes. The sticky notes are persistent in nature meaning your created sticky notes will be there the next time you…

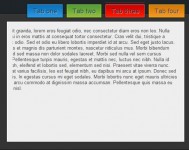
Sweet AJAX Tabs With jQuery 1.4 & CSS3 HTML5
We are making an AJAX-powered tab page with CSS3 and the newly released version 1.4 of jQuery, so be sure to download the zip archive from the button above and continue with step one. Step 1 –…

HTML5-Slideshow
Download Lightweight HTML5-based slideshow This is a mini web app for people who'd rather build slides with HTML and CSS than with PowerPoint.

jQuery html5 canvas 3D animation effect
Directions: Step 1: Add the below code inside the <HEAD> section of the page: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 15745
15745
 3010
3010