super cool images slideshow Showcase with jQuery Plugin

Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider. But it can do more then just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
Since version 1.0 it’s integrated with our Viewline Plugin enabling new innovative ways for displaying content on your website.
Some Nice Features
Compatibility
Compatible with all the Major Browsers (Win & Mac).
Captions
Advanced positioning with different animations.
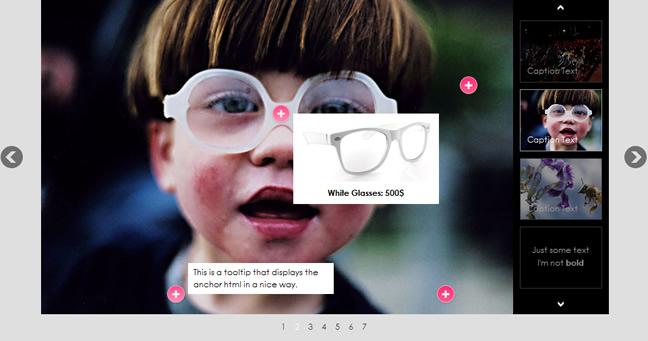
Tooltips
Position tooltips based on x- and y-coordinates.
Thumbnails
Enable thumbnails, both horizontal and vertical.
100% CSS
The look of Awkward Showcase is 100% customizable via CSS.
View Modes
Different View Modes (now integrated with Viewline).
Dynamic Height
Enabling the showcase to change height based on content.
Easy Implementations
The showcase i easy to implement and very easy to customize in CSS.
Lots more
A slide can contain any type of HTML element. It’s an infinity slide. Etc.
Implementation Example
<!DOCTYPE html>
<html>
<head>
<title>Awkward Showcase - Demo #1</title>
<link rel="stylesheet" href="css/style.aw-showcase.css" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.aw-showcase.min.js"></script>
<script type="text/javascript">
$(document).ready(function()
{
$("#showcase").awShowcase(
{
content_width: 700,
content_height: 470
});
});
</script>
</head>
<body>
<div id="showcase" class="showcase">
<!-- Each child div in #showcase represents a slide -->
<div class="showcase-slide">
<!-- Put the slide content in a div with the class .showcase-content -->
<div class="showcase-content">
<!-- If the slide contains multiple elements you should wrap them in a div with the class
.showcase-content-wrapper. We usually wrap even if there is only one element,
because it looks better. -->
<div class="showcase-content-wrapper">
<img src="images/01.jpg" alt="01" />
</div>
</div>
<!-- Put the caption content in a div with the class .showcase-caption -->
<div class="showcase-caption">
The Caption
</div>
<!-- Put the tooltips in a div with the class .showcase-tooltips. -->
<div class="showcase-tooltips">
<!-- Each anchor in .showcase-tooltips represents a tooltip.
The coords attribute represents the position of the tooltip. -->
<a href="#" coords="634,130">
<!-- The content of the anchor-tag is displayed in the tooltip. -->
This is a tooltip that displays the anchor html in a nice way.
</a>
<a href="#" coords="356, 172">
<!-- You can add multiple elements to the anchor-tag which are display in the tooltip. -->
<img src="images/glasses.png" />
<span style="display: block; font-weight: bold; padding: 3px 0 3px 0; text-align: center;">
White Glasses: 500$
</span>
</a>
</div>
</div>
<div class="showcase-slide">
<div class="showcase-content">
<div class="showcase-content-wrapper">
Content...
</div>
</div>
</div>
</div>
</body>
</html>
Configuration Options
content_width (default: 700)
content_height (default: 400)
fit_to_parent (default: false)
auto (default: false)
interval (default: 3000)
continuous (default: false)
loading (default: true)
tooltip_width (default: 200)
tooltip_icon_width (default: 32)
tooltip_icon_height (default :32)
tooltip_offsetx (default: 18)
tooltip_offsety (default: 0)
arrows (default: true)
buttons (default: true)
btn_numbers (default: false)
keybord_keys (default: false)
mousetrace (default: false)
pauseonover (default: true)
stoponclick (default: true)
transition: (default: ‘vslide’) (options: ‘vslide’, ‘hslide’ or ‘fade’)
transition_delay: (default: 300)
transition_speed: (default: 500)
show_caption: (default: ‘onload’) (options: ‘onload’, ‘onhover’ or ‘show’)
thumbnails: (default: false)
thumbnails_position: (default: ‘outside-last’) (options: ‘outside-last’, ‘outside-first’, ‘inside-last’ or ‘inside-first’)
thumbnails_direction: (default: ‘vertical’) (options: ‘vertical’ or ‘horizontal’)
The article source:http://www.awkwardgroup.com/sandbox/awkward-showcase-a-jquery-plugin/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 23577
23577 5589
5589