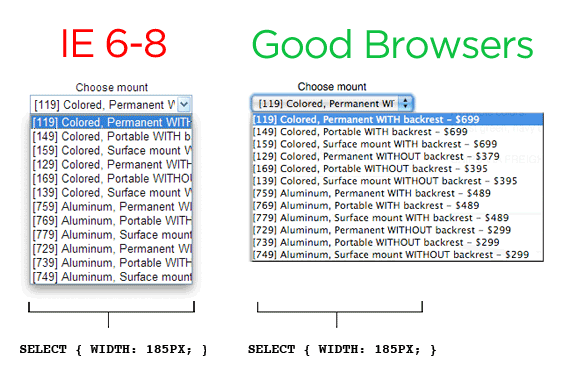
IE8 expand select width with jquery

This page demonstrate the use of jQuery plugin ie_expand_select_width to fix select box width issue on IE8. Contrary to several other solutions, this script keep the page layout intact and is keyboard friendly.
Usage
Include the script only for IE8:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jqueryui/1.8.22/jquery-ui.min.js"></script>
<!--[if IE 8]>
<script type="text/javascript" src="ie_expand_select_width.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('select').ieExpandSelectWidth();
});
</script>
<![endif]-->
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 5827
5827 1042
1042