Image Rotator with Description (CSS/jQuery)
 14 years ago
14 years ago  16221
16221  3307
3307
 n/a
n/a

An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery.
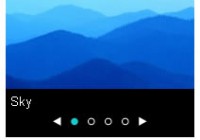
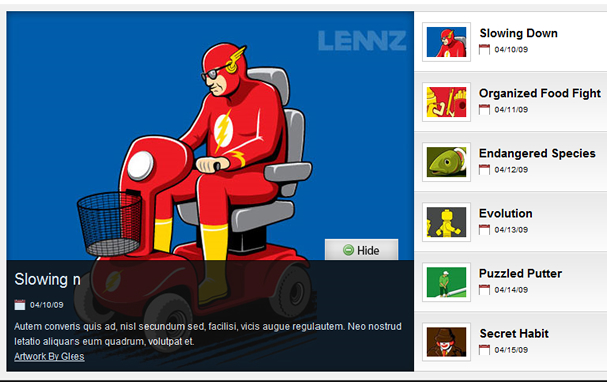
Step1. HTML – Image Rotator Wireframe
Start by building the html wireframe of the layout. As you can see in the image below, there will be two major sections (the main image section and the thumbnail list section). In addition to the sections for images, the third section, labeled “desc”, will contain the main_image description.
main_image Section HTML
<div class="main_image">
<img src="banner1.jpg" alt="" />
<div class="desc">
<a href="#" class="collapse">Close Me!</a>
<div class="block">
<h2>Title</h2>
<small>Date</small>
<p>Copy</p>
</div>
</div>
</div>
image_thumb Section HTML
Note – The thumbnail list section will be very similar in markup as the main image section, but each will all be encapsulated in its own list item.
<div class="image_thumb">
<ul>
<li>
<a href="banner1.jpg"><img src="banner1_thumb.jpg" alt="Image Name" /></a>
<div class="block">
<h2>Title</h2>
<small>Date</small>
<p>Copy</p>
</div>
</li>
</ul>
</div>
Step 2. CSS – Image Rotator Wireframe
Next, it’s time to style the image rotator’s HTML wireframe with CSS.
main_image section CSS
.main_image {
width: 598px;
height: 456px;
float: left;
background: #333;
position: relative;
overflow: hidden; /*--Overflow hidden allows the description to toggle/tuck away as it slides down--*/
color: #fff;
}
.main_image h2 {
font-size: 2em;
font-weight: normal;
margin: 0 0 5px;
padding: 10px;
}
.main_image p {
font-size: 1.2em;
line-height: 1.6em;
padding: 10px;
margin: 0;
}
.block small { /*--We'll be using this same style on our thumbnail list--*/
font-size: 1em;
padding: 0 0 0 20px;
background: url(icon_calendar.gif) no-repeat 0 center;
}
.main_image .block small {margin-left: 10px;}
.main_image .desc{
position: absolute;
bottom: 0;
left: 0; /*--Stick the desc class to the bottom of our main image container--*/
width: 100%;
display: none; /*--Hide description by default, if js is enabled, we will show this--*/
}
.main_image .block{
width: 100%;
background: #111;
border-top: 1px solid #000;
}
.main_image a.collapse { /*--This is our hide/show tab--*/
background: url(btn_collapse.gif) no-repeat left top;
height: 27px;
width: 93px;
text-indent: -99999px;
position: absolute;
top: -27px;
right: 20px;
}
.main_image a.show {background-position: left bottom;}
image_thumb section CSS
.image_thumb {
float: left;
width: 299px;
background: #f0f0f0;
border-right: 1px solid #fff;
border-top: 1px solid #ccc;
}
.image_thumb img {
border: 1px solid #ccc;
padding: 5px;
background: #fff;
float: left;
}
.image_thumb ul {
margin: 0;
padding: 0;
list-style: none;
}
.image_thumb ul li{
margin: 0;
padding: 12px 10px;
background: #f0f0f0 url(nav_a.gif) repeat-x;
width: 279px;
float: left;
border-bottom: 1px solid #ccc;
border-top: 1px solid #fff;
border-right: 1px solid #ccc;
}
.image_thumb ul li.hover { /*--Hover State--*/
background: #ddd;
cursor: pointer;
}
.image_thumb ul li.active { /*--Active State--*/
background: #fff;
cursor: default;
}
html .image_thumb ul li h2 {
font-size: 1.5em;
margin: 5px 0;
padding: 0;
}
.image_thumb ul li .block {
float: left;
margin-left: 10px;
padding: 0;
width: 170px;
}
.image_thumb ul li p{display: none;}/*--Hide the description on the list items--*/
Step3. jQuery – Image Rotation Effect
If you are new to jQuery or have not had much experience with it, first go over the basics.
Show Image Description and Set Transparency on Block
To degrade gracefully, the image banner description is set to be hidden at default with CSS (refer to the “.main_image .desc” class in the CSS). We will show the image description if JavaScript is enabled.
$(".main_image .desc").show(); //Show Banner
$(".main_image .block").animate({ opacity: 0.85 }, 1 ); //Set Opacity
Click and Hover Events for Image List
The following script will change the main_image when a list-item in the image_thumb is clicked. Each line also contains a comment explaining which jQuery actions are being performed.
$(".image_thumb ul li:first").addClass('active'); //Add the active class (highlights the very first list item by default)
$(".image_thumb ul li").click(function(){
//Set Variables
var imgAlt = $(this).find('img').attr("alt"); //Get Alt Tag of Image
var imgTitle = $(this).find('a').attr("href"); //Get Main Image URL
var imgDesc = $(this).find('.block').html(); //Get HTML of the "block" container
var imgDescHeight = $(".main_image").find('.block').height(); //Find the height of the "block"
if ($(this).is(".active")) { //If the list item is active/selected, then...
return false; // Don't click through - Prevents repetitive animations on active/selected list-item
} else { //If not active then...
//Animate the Description
$(".main_image .block").animate({ opacity: 0, marginBottom: -imgDescHeight }, 250 , function() { //Pull the block down (negative bottom margin of its own height)
$(".main_image .block").html(imgDesc).animate({ opacity: 0.85, marginBottom: "0" }, 250 ); //swap the html of the block, then pull the block container back up and set opacity
$(".main_image img").attr({ src: imgTitle , alt: imgAlt}); //Switch the main image (URL + alt tag)
});
}
//Show active list-item
$(".image_thumb ul li").removeClass('active'); //Remove class of 'active' on all list-items
$(this).addClass('active'); //Add class of 'active' on the selected list
return false;
}) .hover(function(){ //Hover effects on list-item
$(this).addClass('hover'); //Add class "hover" on hover
}, function() {
$(this).removeClass('hover'); //Remove class "hover" on hover out
});
Toggle the Hide/Show Option
This is fairly simple. On each click, either show or hide the description.
$("a.collapse").click(function(){
$(".main_banner .block").slideToggle(); //Toggle the description (slide up and down)
$("a.collapse").toggleClass("show"); //Toggle the class name of "show" (the hide/show tab)
});
Do keep in mind these jQuery driven image rotators do not degrade in the best fashion. As you can see, when you disable JavaScript, each thumbnail must be clicked on to get the larger image (which opens in the same window). But for those who have a user base with JavaScript enabled, you are in the clear and it can be used and customized to fit various scenarios.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us