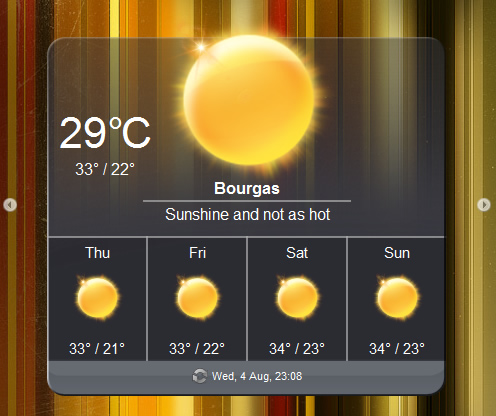
Digital Clock Slideshow(jQuery)
 14 years ago
14 years ago  16363
16363  3541
3541
 n/a
n/a

To use the jDigiClock plugin, include the jQuery library, the jDigiClock source file and jDigiClock core stylesheet file inside the <head> tag of your HTML document:
<link rel="stylesheet" type="text/css" href="css/jquery.jdigiclock.css" /> <script type="text/javascript" src="lib/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="lib/jquery.jdigiclock.js"></script>
To setup jDigiClock, add the following code inside the <head> tag of your HTML document:
<script type="text/javascript">
$(document).ready(function() {
$('#digiclock').jdigiclock({
// Configuration goes here
});
});
</script>
jDigiClock accepts a lot of configuration options, see chapter "Configuration" for further informations.
jDigiClock expects a very basic HTML markup structure inside your HTML document:
<div id="digiclock"></div>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us