A Slick Content Slider(jQuery)
 14 years ago
14 years ago  13512
13512  2011
2011
 n/a
n/a

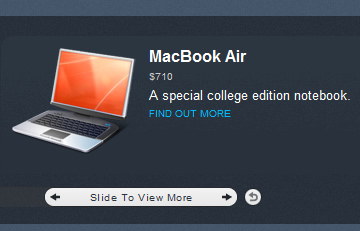
we are going to make a slick content slider for a computer shop, with the help of jQuery and the MopSlider plugin. The slider is going to be generated with PHP and we are using a plain txt file as a data source for the notebook configurations.
Step 1 – Data Source
When designing a new feature you have many choices on how to store the needed data. For the purposes of this tutorial, we are putting all the laptop configurations into a single plain txt file. This strategy is perfect for simple read-only web apps, which operate with less than 100 items.
The advantages over a regular MySQL data storage is that you need only a text editor to modify the data and add new models, not to mention the greater level of simplicity in the implementation.
Below is a sample structure of the text file.
db/slider.db.txt
Product Model | Product Description | Price | Path To Image | URL Second Product | Description | Price | Path To Image | URL Third Product | Description | Price | Path To Image | URL
Every item occupies its own row. The number of rows is the number of items in the content slider.
There are several data columns, divided by “|”. These are the model, description, price, product image and a URL for more information. You can modify this structure by adding or removing columns, but remember to apply the changes to the demo.php loop, which we will take a look at in a moment.
This file is located in the db folder. To prevent our textual database from being typed in and opened in a web browser, we will have to add a special .htaccess file. This is executed by the Apache web server and the rules it contains are applied to the current directory.
db/.htaccess
# This will prevent opening the db dir in a browser deny from all # Will return a 403 error
This line prevents the directory and all its files from being opened in a web browser.
Now lets take a look at the XHTML.

Step 2 – XHTML
The markup of the page is pretty straightforward.
<div id="main"> <!-- The main container --> <div class="titles"> <!-- Placeholder for the headings --> <h1>Notebooks</h1> <h2>Fresh on the market</h2> </div> <div class="container"> <!-- Styled and rounded --> <div id="slider"> <!-- Contains the generated products --> <?=$products?> <!-- PHP var that holds the products --> </div> <div class="clear"></div> <!-- Clearing the floats, the old-fashioned way --> </div> </div>
It is pretty much self explanatory. Now lets move to our CSS.
Step 3 – CSS
It is CSS that made it possible to write such clean and simple XHTML as above.
demo.css
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* resetting some of the page elements */
margin:0px;
padding:0px;
}
body{
/* styling the body */
color:white;
font-size:13px;
background: url(img/bg.png);
font-family:Arial, Helvetica, sans-serif;
}
h1{
color:white;
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
}
.clear{
/* Clear the floats */
clear:both;
}
#main{
/* The main container */
width:800px;
margin:0 auto;
}
.container,.titles{
/* These classes share some common rules */
color:white;
margin-top:30px;
width:100%;
/* Hiding everything that overflows off the sides */
overflow:hidden;
background:url(img/bg_dark.png) #28313b;
padding:20px 10px 10px;
/* CSS rounded corners */
-moz-border-radius:12px;
-khtml-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius:12px;
}
.titles{
width:140px;
padding:10px 15px;
height:55px;
}
.product{
/* The products class */
width:370px;
height:150px;
background:url(img/product_bg.png) repeat-x;
padding-top:10px;
-moz-border-radius:12px;
-khtml-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius:12px;
}
.product .pic{
/* The product image */
float:left;
width:128px;
height:128px;
padding:0 10px 5px;
margin-top:-15px;
}
.product .link,.product .price{
/* Common rules */
font-size:10px;
text-transform:uppercase;
padding:4px 0;
}
.product .price{
/* Custom rule */
color:#CCCCCC;
}
.product .title{
font-size:16px;
font-weight:bold;
}
a, a:visited {
/* Styling the hyperlink */
color:#00BBFF;
text-decoration:none;
outline:none;
}
a:hover{
/* The hover state */
text-decoration:underline;
}
Lets proceed with the next step.

Step 4 – jQuery
Lets see what lays in the script.js file.
script.js
$(document).ready(function(){
/* After the page has finished loading */
$("#slider").mopSlider({
'w':800,
'h':150,
'sldW':500,
'btnW':200,
'itemMgn':20,
'indi':"Slide To View More",
'type':'tutorialzine', /* A custom theme */
'shuffle':0
});
});
You can see that on line 11 we provide “tutorialzine” as a theme. What gives? The plugin comes loaded with two themes – paper, and black. Unfortunately neither of those seem suitable for the current page design. This is why I tweaked the plugin a little bit to enable this custom theme.
Unlike the ones built-in, this one hides all the graphics, rounded corners and backgrounds to leave only the sliding bar and the content. This enables us to skin it the way we like and integrate it into any page design, but you’ll have to remember to style it properly.
In this case we’ve styled the container div that holds the slider and it works just fine.
Lets move on to the PHP code.
Step 5 – PHP
PHP handles the important task of reading the slider.db.txt and populating the slider div with products. This happens in the beginning of demo.php.
demo.php
$slides = file('db/slider.db.txt');
/* Read the file with file() - returns an array where */
/* every file row becomes a new array element */
$products='';
foreach($slides as $v)
{
$data = preg_split('/\s*\|\s*/',$v);
/* Split the file row by the vertical lines */
/* Using preg_split to remove unnecessary spaces and tabulations */
$products.='
<div class="product">
<div class="pic"><img src="'.$data[3].'" width="128" height="128" alt="'.htmlspecialchars($data[0]).'" /></div>
<div class="title">'.$data[0].'</div>
<div class="price">$'.$data[2].'</div>
<div class="description">'.$data[1].'</div>
<div class="link"><a href="'.$data[4].'" target="blank">Find out more</a></div>
<div class="clear"></div>
</div>';
/* $data becomes an array with the product's properties */
}
If you were to modify slider.db.txt, you would have to change the above loop so you can show the data where needed.
With this our content slider is complete!
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us