multilevel tree menu jQuery
 14 years ago
14 years ago  24230
24230  3409
3409
 n/a
n/a

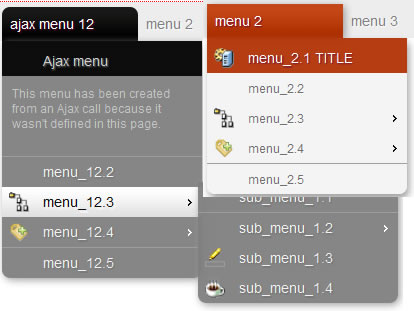
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
JS call for the menu:
$(".myMenu").buildMenu({
template:"yourMenuVoiceTemplate",
additionalData:"",
menuSelector:".menuContainer",
menuWidth:150,
openOnRight:false,
containment:"window",
iconPath:"ico/",
hasImages:true,
fadeInTime:100,
fadeOutTime:200,
menuTop:0,
menuLeft:0,
submenuTop:0,
submenuLeft:4,
opacity:1,
shadow:false,
shadowColor:"black",
shadowOpacity:.2,
openOnClick:true,
closeOnMouseOut:false,
closeAfter:500,
minZindex:"auto",
hoverIntent:0, //if you use jquery.hoverIntent.js set this to time in milliseconds; 0= false;
submenuHoverIntent:0, //if you use jquery.hoverIntent.js set this to time in milliseconds; 0= false;
});
JS call for the contextualmenu:
$(document).buildContextualMenu({
template:"yourMenuVoiceTemplate",
additionalData:"",
menuSelector:".menuContainer",
menuWidth:150,
openOnRight:false,
containment:"window",
iconPath:"ico/",
hasImages:true,
fadeInTime:100,
fadeOutTime:200,
menuTop:0,
menuLeft:0,
submenuTop:0,
submenuLeft:4,
opacity:1,
shadow:false,
shadowColor:"black",
shadowOpacity:.2,
openOnClick:true,
closeOnMouseOut:false,
closeAfter:500,
minZindex:"auto",
hoverIntent:0, //if you use jquery.hoverIntent.js set this to time in milliseconds; 0= false;
submenuHoverIntent:0, //if you use jquery.hoverIntent.js set this to time in milliseconds; 0= false;
onContextualMenu:function(o,e){} //it pass 'o' (the menu you clicked on) and 'e' (the event)
});
HTML constructor for the header:
<div class="myMenu">
<table class="rootVoices" cellspacing='0' cellpadding='0' border='0'>
<tr>
<td class="rootVoice {menu: 'menu_12'}" >ajax menu 12</td>
<td class="rootVoice {menu: 'menu_2'}" >menu 2</td>
<td class="rootVoice {menu: 'menu_3'}" >menu 3</td>
<td class="rootVoice {menu: 'empty'}" onclick="window.open('http://www.open-lab.com','ww');">menu 4 empty</td> </tr>
</table>
</div>
HTML constructor for menus:
<div id="menu_1" class="menu">
<a rel="title" >title menu_1.1</a> <!-- menuvoice title-->
<a href="someUrl.html" target="_blank" img="image.gif" >menu_1.1 (href)</a> <!-- menuvoice with href-->
<a action="doSomething()" >menu_1.2</a> <!-- menuvoice with js action-->
<a rel="separator"></a> <!-- menuvoice separator-->
<a action="doSomething()" disabled=true>menu_1.3</a> <!-- menuvoice disabled-->
<a action="doSomething()" menu="menu_1" img="image.png">menu_1.4</a><!-- menuvoice with js action, image and submenu-->
</div>
Parameters:
Those are the general attribute for all the menues you are initializing with a single call:
- template: (string) – is the ajax page that build this level menu structure; If the menu you are calling is not on the page, the component automatically will try to build it calling via Ajax the “template” page, passing the ID of the menu you call in the request (“menuId”). The temlate page should be a dinamic page (php, jsp, aspx, …) that will build the menu from the ID param passed in the request.
- additionalData: (string) – are additional data needed to build the menu, by default it send the actual menuline id; If you need some other params to be passed to the template page to build your menu you can set them here, writing them like: “pippo=1&pluto=false”;
- containment: (string) – the ID of a containment parent element;
- openOnRight: (boolean) – let the menus open on the right side instead bottom;
- openOnClick: (boolean) – define if the menu is opened by a mouse click or by a mouseover event;
- hasImages: (boolean) – define if the menu voices have images or not on its left;
- menuSelector: (string) – is the css class applied to each menu container of this menu context;
- closeOnMouseOut: (boolean) – the menu can be close either onclik on the window or just when your mouse exit the menu
- closeAfter: (int) – the time to whait befor close the menu (works just if closeOnMouseOut is set to true)
- fadeInTime / fadeOutTime: (int) – those params control the speed of the opening and closing fade effect.
- hoverIntent: (int) – this param sets the delay for the hover event; if set to 0 the hoverIntent function is not used. To use this feature you have to include the jquery.hoverIntent plug in in your page!
- submenuHoverIntent: (int) – this param sets the delay for the hover event on submenu calls; if set to 0 the hoverIntent function is not used. To use this feature you have to include the jquery.hoverIntent plug in in your page!
- onContextualMenu: (function) – A function invoked once each contextualMenu is called; the function has either the dom element you clicked on (o), either the event (e).
- menuWidth: (int) – define the min-width of each menu.
- iconPath: (string) – set thebaseUrl for icons.
- hasImages: (boolean) – define if the menu has icons or not.
- menuTop / menuLeft / submenuTop / submenuLeft: (int) – set the corresponding margin from the opener.
- opacity: (int) – define the opacity of the menu.
- shadow: (boolean) – define if the menu has a shadow. (doesn’t work in IE)
- shadowColor: (string) – define the color of the shadow. (doesn’t work in IE)
- shadowOpacity: (int) – define the opacity of the shadow. (doesn’t work in IE)
- minZindex: (int or “auto”) – set the min z-index of the menu.
header constructor:
The header constructor doesn’t need to be a table; it needs to be grouped with a block element (like a DIV) that define the whole component.
<div class="myMenu">
...
</div>
How to define which is the submenu that has to be opened:
with jquery.metadata.plugin: Add a class attribute where to pass the “menu” as JSON parameter with the ID of the menu element.
...
<td class="[cssClass] {menu: '[menu_ID]'}">[menuTitle]</td>
...
without jquery.metadata.plugin: Add an attribute “menu” with the ID of the menu element:
...
<td class="[cssClass]" menu="[menu_ID]">[menuTitle]</td>
...
Setting “empty” as value of the “menu” attribute no submenu’ll be shown:
...
<td class="[cssClass] {menu: 'empty'}" onclick="doSomething">[menuTitle]</td>
...
menu constructor:
The menu constructor must have a containment DIV element with the ID to be refferred by the opener element and as many A tags as the voices are.
<div id="[menu_ID]" class="mbmenu">
<a rel="title">[title of the menu]</a> <!-- a menuline as title -->
<a rel="text" >[content of a text menu voice (can contains forms, images or whatever you whant)]</a> <!-- a menuline with a custom content -->
<a rel="separator"></a> <!-- a menuline separator -->
<a class="{action: '[doSomething()]', img: '[imageURL]'}">[label]</a> <!-- a menuline with a js action and an image -->
<a id="[lineID]" class="{menu:'sub_menu_2'}" >[label]</a> <!-- a menuline that opens a submenu on roll over -->
<a id="[lineID]" class="{menu:'sub_menu_2', action: '[doSomething()]'}" >[label]</a> <!-- a menuline that opens a submenu on roll over and execute a js action on click -->
<a href="[someURL]" target="blank">[label]</a> <!-- a menuline that opens an URL on a _blank page -->
<a class="{disabled:true}">[label]</a> <!-- a disabled menuline -->
</div>
P.S.: if you set both href and action the action will override the href.
The containment DIV element can also contain custom HTML just adding “box_menu” as class:
<div id="box_menu" class="mbmenu boxMenu">
<table style="border:0;" >
<tr>
<td>
<div style="height:130px"><img src="http://patapage.net/pp/images/logo.png" alt="patapage" width="150"></div>
<a href="http://patapage.com" target="_blank">Home</a>
<a href="http://patapage.com/demo/" target="_blank">Demo page</a>
<a href="http://patapage.com/applications/pataPage/site/aboutHelp.jsp" target="_blank">About Patapage</a>
<a href="http://patapage.com/applications/pataPage/site/access/login.jsp" target="_blank">Sign up</a>
</td>
</tr>
</table>
</div>
In this case no manipulation of the content is applied and no metadata is reached.
If you are not using jquery.metadata.plugin intead of declaring params inside the class you should create single attribute for each pram:
for Ex:
<a class="{action: '[doSomething()]', img: '[imageURL]'}">[label]</a>
should be written:
<a action='[doSomething()]' img='[imageURL]'>[label]</a>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us