slide extra content or a navigation tool(jQuery )
 14 years ago
14 years ago  17448
17448  3336
3336
 n/a
n/a

This is a jQuery component to build a sliding panel where you can load content or navigation structure via Ajax.
JS call:
<script type="text/javascript" src="http://jquery.com/src/jquery-latest.js"></script>
<script type="text/javascript" src="inc/jquery.hoverIntent.min.js"></script>
<script type="text/javascript" src="inc/jquery.metadata.js"></script>
<script type="text/javascript" src="inc/jquery.mb.flipV.cryp.js"></script>
<script type="text/javascript" src="inc/mbExtruder.js"></script>
<script type="text/javascript">
$(function(){
$("#extruderTop").buildMbExtruder({
width:350,
flapDim:"100%",
extruderOpacity:1,
onClose:function(){},
onContentLoad: function(){}
});
});
</script>
HTML constructor:
on the page:
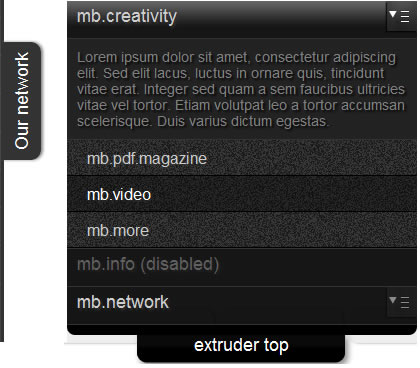
<div id="extruderTop" class="{title:'Our network', url:'parts/extruderTop.html'}"> </div>
There are two ways to fill the extruder:
- The first is inline content
in this case you can put your content inside the extruder DIV directly;
in the case you have a menu structure with a sub level content, that content can only be inserted via ajax
using {panel:‘parts/your subcontent url’, data:‘DATA to bi passed in the request as json object or as query string’} as class of the root voice. - The second is via ajax
This way lets you define the content of the extruder in a separate file called via ajax;
the URL of the file is specified in the extruder DIV class attribute as above: {url:‘parts/extruderTop.html’, data:[data to pass in the request as json object or as query string]}
Passing additional DATA you can manage dynamically the content to be shown building your own logic.
part to be included as primary content (in a separate file or just inline):
<div class="text">[text with no actions managed by the component including images, embedded movies or whatever you want]</div>
<div class="voice {}"><a class="label" href="http://pupunzi.com">mb.ideas.home</a></div>
<div class="voice {panel:'parts/extr.components.html'}"><a class="label" href="http://pupunzi.com/#mb.components/components.html">mb.jquery.components</a></div>
<div class="voice {disabled:true}"><span class="label">mb.info (disabled)</span> </div>
...
In the primary conent, the one you can see opening the panel, you can display a list of lines with differen actions or just a content you define;
As you can see above, each line is defined by a DIV with class “voice” or “text” and has different action:
- the first is simply a container of content (class=“text” in the DIV TAG);
- the second is a direct link to a specified url in the href (class=“label” in the A TAG);
- the third is a direct link to a specified url and has a sub panel which url is defined in the class attribute as “panel” (class=“voice {panel:‘parts/extr.components.html’}” in the DIV TAG);
- the forth is a disabled voice (“class=”voice {disabled:true}" in the DIV TAG);
secondary content file (must be in a separate file; it’s invoked in the “panel” metadata setted to the root voice as above):
<div class="text">[text with no actions managed by the component including images, embedded movies or whatever you want]</div>
<div><a onclick="alert('mb.pdf.magazine');">mb.pdf.magazine</a></div>
<div><a onclick="alert('mb.video');" >mb.video</a></div>
<div><a onclick="alert('mb.more');" >mb.more</a></div>
...
Parameters:
- width:350, (int) the width of the sliding panel
- sensibility:800, (int) the time in milliseconds to wait befor the slider will open without a click event
- position:“top”, (string) to define if the slider is on the top or on the left of your page
- extruderOpacity:1, (int) the opacity of the sliding panel once it’s closed (doesn’t work in IE)
- flapDim: 100, (int) the width or height (depends on the extruder position) of the flap containing the title
- textOrientation: “tb”, or “bt” (string) the orientation of the text for titles in the left panel flaps
- onExtOpen, onExtContentLoad, onExtClose: “function(){}”, (function) collbacks function for each event
- slideTimer: 300, (int) the time in milliseconds for the slide transition
- hidePanelsOnClose:true, (boolean) define if last subpanel should stay opened or not on next extruder open
- autoCloseTime:0, (int) define the time in milliseconds the extruder should close on mouse out; 0=never
Methods:
- $.fn.disableExtruderVoice(): disable an extruder voice; the voice must have an ID.
- $.fn.enableExtruderVoice(): enable an extruder voice; the voice must have an ID.
- $.fn.openMbExtruder(boolean): open an extruder from an outer link; the boolean define if the opened extruder should be close once you click anywhere on the page.
- $.fn.closeMbExtruder(): close an extruder from an outer link.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us