UvumiTools Dropdown Menu with Mootools
 14 years ago
14 years ago  11489
11489  2041
2041
 n/a
n/a

The UvumiTools Dropdown Menu is the menu featured on this website. It is a very simple multi-level menu built from an HTML unorderd list, using Mootools Javascript Framework. We needed a simple and lightweight menu that can be easily updated by simply editing a <ul> HTML element.
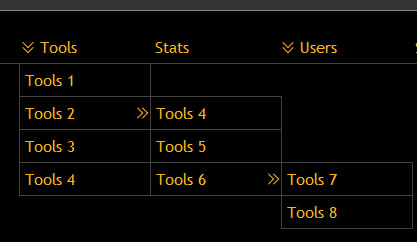
Horizontal menus are great because they are small, but the number of items they can contain is limited to the document's width. Dropdown menus allow you to squeeze many items in a thin horizontal menu by using sub-menus; The main menu (the top-level <ul>) is rendred horizontally, while the sub-menus (inner <ul> elements) are displayed as verticle sub-menus when hovered. All you need is an unordered list, with links to sections of your site, and our Dowpdown script.
We are aware that there are many dropdown menu scripts for every Javascript framework out there, but we wouldn't use someone else's script on a plugin site, and we wanted to make one according to our requirements: non-obtrusive, based on valid HTML, cross-browser compatible and slylable with CSS.
How To
First, you simply import the files provided in the zip archive into your document. While you can insert <script> tags anywhere, we recommend you put them inside the <head> tag:
<head> <!-- Insert these lines in your document's head --> <link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-dropdown.css"/> <script type="text/javascript" src="js/mootools-for-dropdown.js"> </script> <script type="text/javascript" src="js/UvumiDropdown.js"> </script> </head>
Then the scripts needs an unordered list to build the menu. Let's start with a single level list.
<!-- Notice how we apply the class "dropdown" to the ul. The style defined in the downloadable css file affects this class --> <ul id="dropdown-menu" class="dropdown" > <li> <a href="home.html">Home</a> </li> <li> <a href="order.html">Order</a> </li> <li> <a href="tools.html">Tools</a> </li> <li> <a href="stats.html">Stats</a> </li> </ul>
Then we are ready to execute the script. We just add the following code in our document.
<script type="text/javascript">
var myMenu = new UvumiDropdown("dropdown-menu");
</script>
If we put everything together, we get something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-dropdown.css"/>
<script type="text/javascript" src="js/mootools-for-dropdown.js"> </script>
<script type="text/javascript" src="js/UvumiDropdown.js"> </script>
<script type="text/javascript">
var myMenu = new UvumiDropdown("dropdown-menu");
</script>
</head>
<body>
<ul id="dropdown-menu" class="dropdown" >
<li>
<a href="home.html">Home</a>
</li>
<li>
<a href="order.html">Order</a>
</li>
<li>
<a href="tools.html">Tools</a>
</li>
<li>
<a href="stats.html">Stats</a>
</li>
</ul>
</body>
</html>
It transformed our vertical list into a horizontal menu. This could have been achieved with CSS only, but it gets more interesting when we start adding sub-menus.
Let's add another <ul> inside the first. It has to be inside a <li>, or it would not be valid HTML. Let's put it inside the "Tools" <li>, right after the link
<ul id="dropdown-menu" class="dropdown" > <li> <a href="home.html">Home</a> </li> <li> <a href="order.html">Order</a> </li> <li> <a href="tools.html">Tools</a> <!-- New UL starts here --> <ul> <li> <a href="tools1.html">Tools 1</a> </li> <li> <a href="tools2.html">Tools 2</a> </li> <li> <a href="tools3.html">Tools 3</a> </li> <li> <a href="tools4.html">Tools 4</a> </li> </ul> <!-- New UL finished here --> </li> <li> <a href="stats.html">Stats</a> </li> </ul>
Much better. But let's say you're going to have dozens of UvumiTools plugins. You can't just have them all unfold vertically, you'd get a very tall menu. You can sort those tools by categories. To create categories (or any kind of sub-menus), you can add more <ul> tags inside the one you just created.
<ul id="dropdown-menu" class="dropdown" > <li> <a href="home.html">Home</a> </li> <li> <a href="order.html">Order</a> </li> <li> <a href="tools.html">Tools</a> <ul> <li> <a href="category1.html">Category 1</a> <!-- New inner list starts here --> <ul> <li> <a href="tool1.html">Tool 1</a> </li> <li> <a href="tool2.html">Tool 2</a> </li> <li> <a href="tool3.html">Tool 3</a> </li> <li> <a href="tool4.html">Tool 4</a> </li> </ul> <!-- New inner list finishes here --> </li> <li> <a href="category2.html">Category 2</a> <!-- You can create a sub-menu here and in the next two LIs too --> </li> <li> <a href="category3.html">Category 3</a> </li> <li> <a href="category4.html">Category 4</a> </li> </ul> </li> <li> <a href="stats.html">Stats</a> </li> </ul>
Finally you can play with the options, to make the animation behave differently or to enable the click mode. But don't overdo it, when animations are too long and complex, it can get annoying very quickly.
<script type="text/javascript">
var myMenu = new UvumiDropdown("dropdown-menu",{
duration:500, //default was 250ms
duration:Fx.Transitions.Bounce.easeOut //default was Fx.Transitions.linear
delay:1000, //default was 500ms
clickToOpen:true, //default was false
});
</script>
Sure, let's display the whole menu vertically this time. There is special CSS file for it, named uvumi-dropdown-vertical.css. You don't have to use that file of course, but it's a good base to start from. You need to pass an extra option when you create the object ot enable the vertical mode.
<link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-dropdown-vertical.css"/>
<script type="text/javascript">
var myMenu = new UvumiDropdown("dropdown-menu",{
closeDelay:200,
mode:'vertical' //default was 'horizontal'
});
</script>
Finally, let's try a menu written from right to left. All you need is to include a different different CSS file (provided). Basically, this CSS file tells the menu to be written from Right to Left, using the 'direction' property, and reverse the side the arrow are pointing to. Everything else is conveniently handled by the script.
<link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-dropdown-rtl.css"/>
<script type="text/javascript">
var myMenu = new UvumiDropdown("dropdown-menu");
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us


