A jQuery plugin for responsive pages to set div to same height

NewHeights jQuery Plugin
jQuery plugin, for responsive pages, to set tags to same height. Happens during/after browser resize.
Usage:
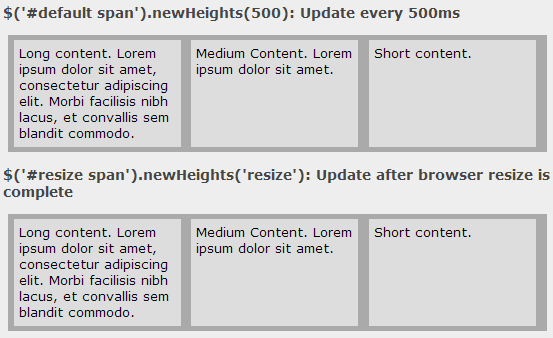
$(selector).newHeights(refresh = 500)
selector = any jQuery selector or elements you want to be the same height
refresh = number (ms) for timer to continually resize - looks better
OR 'resize' only after browser resize
OR 'once' to resize only once
What it does:
1) Selects set of all elements that match `selector`
2) Calculates max_height of all elements in set
3) Sets height of all elements in set to max_height
4) Refreshes based on `refresh` parameter.
Example syntax:
Coffeescript:
# Set all h3's in list to same height. Refresh every 500ms
$('#home .fancyBoxes .list .item h3').newHeights()
Javascript:
// Set all .preface tags in list to same height on browser resize
$('#home .fancyBoxes .list .item .preface').newHeights('resize')
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 6558
6558 1502
1502