support mobile devices Liquid Slider effect

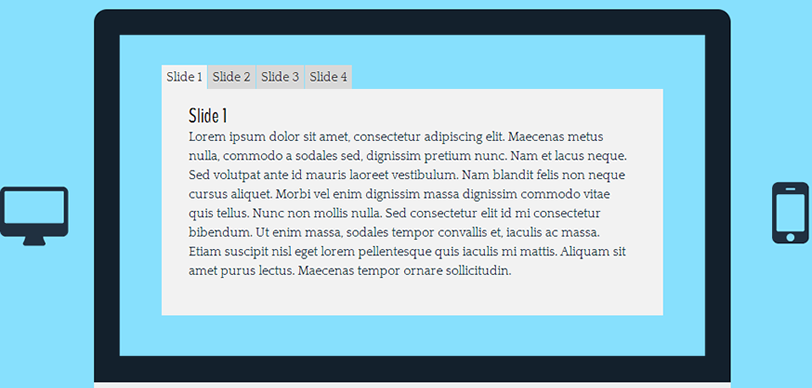
The last responsive content slider you'll ever need
Advanced CSS3 transitions
Unfortunately, traditional animations are not always as smooth as you'd want them to be, specifically on some mobile devices. The Liquid Slider uses those fancy hardware-accellerated CSS3 transtions with jQuery animations as a fallback.
Incredibly easy to use
Installation is ridicioulsy easy and the API makes keeps it that way. Oh, and with custom builds, you only get the code you actually need. What more could you want? To prove it to you, here is a video showing you just how easy it is.
Yup! And it's Html5 optimized
You can use any Html content you want. Any. The navigation will build itself around your content and the slider will adapt to the width of the screen. Make sure you have an understanding of media queries and other responsive design concepts.
Read more:http://liquidslider.com/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 11838
11838 2508
2508