3D jQuery image slider with swipe-like transitions

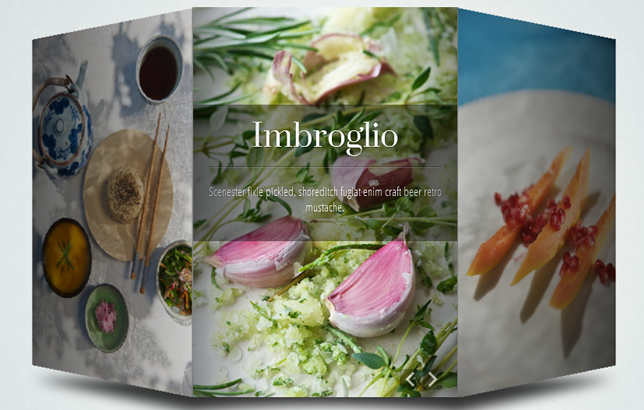
This is a triple panel jQuery image slider with a 3D look and swipe-like transitions.
The idea is to have a main panel and two lateral panels that are rotated slightly in 3D space. When navigating, we will slide in the respective next image in each panel. We’ll be using CSS 3D Transforms with perspective and CSS Transitions.
The Markup
The initial structure that we’ll create will consist of a division with figures. Each figure will contain an image and a figcaption with the title and description for the image:
<div class="fs-slider" id="fs-slider">
<figure>
<img src="images/1.jpg" alt="image01" />
<figcaption>
<h3>Eloquence</h3>
<p>American apparel flexitarian put a bird on it, mixtape typewriter irony aesthetic. </p>
</figcaption>
</figure>
<figure>
<img src="images/2.jpg" alt="image02" />
<figcaption>
<h3>Quintessential</h3>
<p>Cardigan craft beer mixtape, skateboard forage fixie truffaut messenger bag. </p>
</figcaption>
</figure>
<!-- ... -->
</div>
We will want our jQuery plugin to transform that structure into the following one:
<section class="fs-container">
<div class="fs-wrapper">
<div class="fs-slider" id="fs-slider">
<div class="fs-block">
<figure style="display: block; ">
<img src="images/1.jpg" alt="image01" />
<figcaption>
<h3>Eloquence</h3>
<p>American apparel flexitarian put a bird on it, mixtape typewriter irony aesthetic. </p>
</figcaption>
</figure>
</div><!-- /fs-block -->
<div class="fs-block">
<!-- ... -->
</div>
<!-- ... -->
</div><!-- /fs-slider -->
<nav class="fs-navigation">
<span>Previous</span>
<span>Next</span>
</nav>
</div><!-- /fs-wrapper -->
</section><!-- /fs-container -->
Read more:http://tympanus.net/codrops/2012/08/16/triple-panel-image-slider/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 25920
25920 6257
6257



