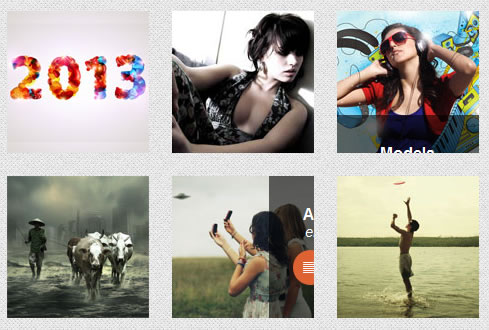
jquery beautiful responsive portfolio hover gallery

we are going to show you, creating a beautiful responsive portfolio gallery with jquery mouse hover effect. On mouse over each images you see animation background transparency and two permalinks will appear with beauty icons link.
Let’s go with my tutorial coding bellow:
This Responsive Portfolio Gallery using plugin such as:
- jquery-v1.7.1.js
The Markup Language
The Responsive Portfolio Gallery will have the following code:
<script type="text/javascript">
//Image Hover
jQuery(document).ready(function(){
jQuery(function() {
jQuery('ul.da-thumbs > li').hoverdir();
});
});
The HTML structure will have the following code:
<div class="image_grid portfolio_4col">
<ul style="height: 495px;" id="list" class="portfolio_list da-thumbs"><li>
<img src="images/portfolio1.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>New Year 2013</h3>
<em>Happy</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio1.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio2.jpg" alt="img">
<article class="da-animate da-slideFromTop" style="display: block;">
<h3>lifestyle</h3>
<em>auctor</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio2.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio3.jpg" alt="img">
<article class="da-animate da-slideFromLeft" style="display: block;">
<h3>Models</h3>
<em>ipsum</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio3.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio4.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Fashion</h3>
<em>China</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio4.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio5.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>lobortis</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio5.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio6.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>elementum</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio6.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio7.jpg" alt="img">
<article class="da-animate da-slideFromRight" style="display: block;">
<h3>Asean life</h3>
<em>risus</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio7.jpg"></a></span>
</article>
</li><li>
<img src="images/portfolio8.jpg" alt="img">
<article class="da-animate da-slideFromLeft" style="display: block;">
<h3>Asean life</h3>
<em>arcu</em>
<span class="link_post"><a href="http://www.htmldrive.net"></a></span>
<span class="zoom"><a href="images/portfolio8.jpg"></a></span>
</article>
</li>
</ul>
</div>
Read more:http://www.freshdesignweb.com/responsive-portfolio-gallery-with-jquery-tutorial.html
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 40597
40597 7103
7103



