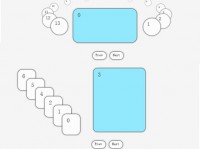
Images stack effect with jQuery

JavaScript
var jstack = $("#imageBox").jStack({
isClickAnimation: true,
isPositionRandom: true,
durationOut: 300,
durationIn: 200,
easingOut: "easeInOutBack",
easingIn: "easeOutBounce",
moveLeft: 250,
moveTop: 150,
opacityOut: 0.6,
opacityIn: 1,
delay: 10,
direction: "next",
callback: function() {}
});
$("#next").click(function() {
jstack.next();
});
$("#prev").click(function() {
jstack.prev();
});
$("#shuffle").click(function() {
jstack.shuffle();
});
HTML
<div id="imageBox">
<a href="#"><img src="img/img1.png"></a>
<a href="#"><img src="img/img2.png"></a>
<a href="#"><img src="img/img3.png"></a>
<a href="#"><img src="img/img4.png"></a>
<a href="#"><img src="img/img5.png"></a>
</div>
Read more:http://lab.hisasann.com/jStack/
Tag: image slideshow
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 31202
31202 5836
5836