nice CSS3 and jQuery parallax content slider

we want to share a simple parallax content slider with you. Using CSS animations, we’ll control the animation of each single element in the slider and create a parallax effect by animating the background of the slider itself.
The idea for this comes from the slider of the Kendo UI homepage, a framework for modern HTML UI. After we got some requests and questions about how to do something like that, we decided to recreate the effect.
How it works
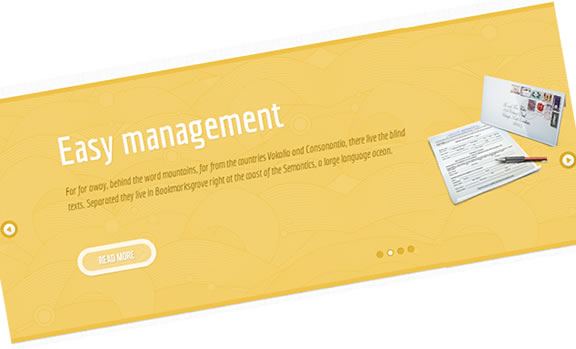
The slider contains several slides and each one will have an h2 element, a paragraph, a link and a division with an image:
<div id="da-slider" class="da-slider">
<div class="da-slide">
<h2>Some headline</h2>
<p>Some description</p>
<a href="#" class="da-link">Read more</a>
<div class="da-img">
<img src="images/1.png" alt="image01" />
</div>
</div>
<div class="da-slide">
<!-- ... -->
</div>
<!-- ... -->
<nav class="da-arrows">
<span class="da-arrows-prev"></span>
<span class="da-arrows-next"></span>
</nav>
</div>
The core of this slider is the animations for each one of the elements. We’ll control the behavior of the elements by giving a “direction class” to the respective slide. For example, when we slide the current slide to the right, we will give it the class “da-slide-toright”. There will be four different classes for each of the possible slide directions and origins:
- .da-slide-fromright
- .da-slide-fromleft
- .da-slide-toright
- .da-slide-toleft
Given these classes, we can control the animation of each element:
/* Slide in from the right*/
.da-slide-fromright h2{
animation: fromRightAnim1 0.6s ease-in 0.8s both;
}
.da-slide-fromright p{
animation: fromRightAnim2 0.6s ease-in 0.8s both;
}
.da-slide-fromright .da-link{
animation: fromRightAnim3 0.4s ease-in 1.2s both;
}
.da-slide-fromright .da-img{
animation: fromRightAnim4 0.6s ease-in 0.8s both;
}
/* Adjust animations for different behavior of each element: */
@keyframes fromRightAnim1{
0%{ left: 110%; opacity: 0; }
100%{ left: 10%; opacity: 1; }
}
@keyframes fromRightAnim2{
0%{ left: 110%; opacity: 0; }
100%{ left: 10%; opacity: 1; }
}
@keyframes fromRightAnim3{
0%{ left: 110%; opacity: 0; }
1%{ left: 10%; opacity: 0; }
100%{ left: 10%; opacity: 1; }
}
@keyframes fromRightAnim4{
0%{ left: 110%; opacity: 0; }
100%{ left: 60%; opacity: 1; }
}
Read more:http://tympanus.net/codrops/2012/03/15/parallax-content-slider-with-css3-and-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 40231
40231 10717
10717