simple jQuery Weather

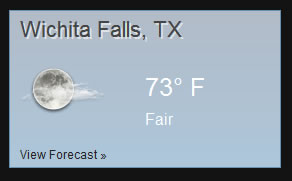
This demo shows how easy it is to display a simple weather widget that is clean and customizable. This is the basic usage showing only the current weather and an image. simpleWeather does not return any html or css classes which lets you do with the data as you please. There is much more available weather data which is detailed below. There are two examples in the download for more usage.
Basic Usage
$.simpleWeather({
location: 'wichita falls, texas',
unit: 'f',
success: function(weather) { ... },
error: function(error) { ... }
});
Complete Usage
$.simpleWeather({
zipcode: '76309',
unit: 'f',
success: function(weather) {
html = '<h2>'+weather.city+', '+weather.region+' '+weather.country+'</h2>';
html += '<p><strong>Today\'s High</strong>: '+weather.high+'° '+weather.units.temp+' - <strong>Today\'s Low</strong>: '+weather.low+'° '+weather.units.temp+'</p>';
html += '<p><strong>Current Temp</strong>: '+weather.temp+'° '+weather.units.temp+' ('+weather.tempAlt+'° C)</p>';
html += '<p><strong>Thumbnail</strong>: <img src="'+weather.thumbnail+'"></p>';
html += '<p><strong>Wind</strong>: '+weather.wind.direction+' '+weather.wind.speed+' '+weather.units.speed+' <strong>Wind Chill</strong>: '+weather.wind.chill+'</p>';
html += '<p><strong>Currently</strong>: '+weather.currently+' - <strong>Forecast</strong>: '+weather.forecast+'</p>';
html += '<p><img src="'+weather.image+'"></p>';
html += '<p><strong>Humidity</strong>: '+weather.humidity+' <strong>Pressure</strong>: '+weather.pressure+' <strong>Rising</strong>: '+weather.rising+' <strong>Visibility</strong>: '+weather.visibility+'</p>';
html += '<p><strong>Heat Index</strong>: '+weather.heatindex+'"></p>';
html += '<p><strong>Sunrise</strong>: '+weather.sunrise+' - <strong>Sunset</strong>: '+weather.sunset+'</p>';
html += '<p><strong>Tomorrow\'s Date</strong>: '+weather.tomorrow.day+' '+weather.tomorrow.date+'<br /><strong>Tomorrow\'s High/Low</strong>: '+weather.tomorrow.high+'/'+weather.tomorrow.low+'<br /><strong>Tomorrow\'s Forecast</strong>: '+weather.tomorrow.forecast+'<br /> <strong>Tomorrow\'s Image</strong>: '+weather.tomorrow.image+'</p>';
html += '<p><strong>Last updated</strong>: '+weather.updated+'</p>';
html += '<p><a href="'+weather.link+'">View forecast at Yahoo! Weather</a></p>';
$("#weather").html(html);
},
error: function(error) {
$("#weather").html("<p>"+error+"</p>");
}
});
Read more:http://monkeecreate.github.com/jquery.simpleWeather/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 14063
14063 2952
2952