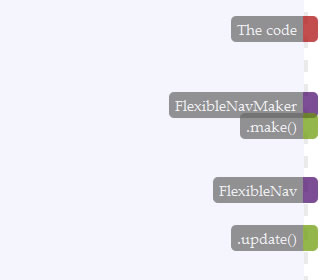
Navigation bar on the right of the page with jQuery

Flexible Nav is a small jQuery library which add a smart navigation bar on the right of the page. It improves a web page navigation and helps to visualize different sections of a document, an article,.. any web page.
Nav links are distributed proportionally to the page sections. See how your scrollbar "weds" these links :)
Usages
Generation and Flexibility
The library can generate for you the nav sidebar content providing elements to display in navigation.
By default, it uses h1 to h3 elements to retrieve and locate the different sections of a document but you can override these elements selector.
You have usually two kind of selected elements to use:
- Select a title. The link will take the title as text.
-
Select any container and add a
data-navtextattribute to define the title you want.
read more:http://demo.greweb.fr/flexible-nav/#n2
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 19126
19126 3015
3015