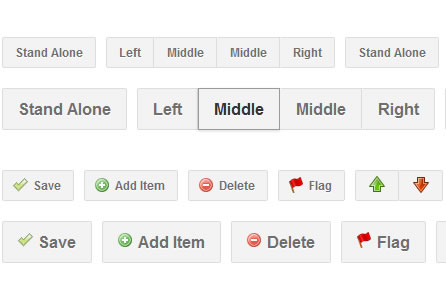
Pure CSS3 Google-styled buttons

Google rolled out a new design across many of their services as part of the Google+ launch. The new look presents a sleeker, simplified Google that puts the emphasis on your data and not on the interface. Part of the design's success are the new buttons. Great UIs tend to have simple, obvious buttons that are standard across the entire application. I have created Google-styled buttons that you can apply to your app's UI.
New Look
Google's new look features some pretty slick buttons, seen here in Gmail's new UI. You can apply this theme to Gmail by going to Mail Settings > Themes and selecting Preview or Preview Dense theme.
Read more:http://pixify.com/blog/use-google-plus-to-improve-your-ui/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14482
14482 3607
3607