Images Color Thief with jQuery

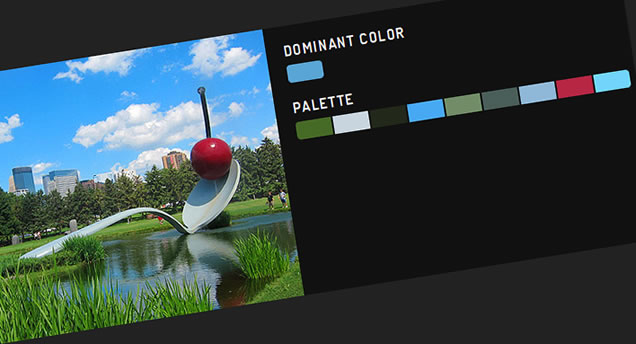
Ever wanted to grab the dominant color or color palette from an image?… Probably not. But now you can!
Usecase #1: Color Search
This script could be useful for sites that sort and search by color. But you should probably save your user’s computer some work and handle the color processing on the server. A couple of color search site examples:
Usecase #2: Color Adapting UI
With this script you can build a UI that adapts to the colors of an image. For example, you could add color accents to the UI by changing the font or border color depending on what image is currently being displayed in your portfolio. To get a bit fancier you could darken the dominant color and use it as a background color or invert the dominant color and use it as the text color. Fancy indeed!
Usage
Grab the code from Github. Include jquery, quantize.js, and color-thief.js on your page. Then add something similar to the following:
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
paletteArray = createPalette(myImage, 10); // 2nd argument sets the # of colors in palette
That’s the gist of it. For more information, your best bet is to dig through the code.
Read more:http://www.lokeshdhakar.com/2011/11/03/color-thief/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16279
16279 2290
2290



