jQuery like Apple slideshow banner rotator effect

Apple has always been a god in the way they present their products on its website.There’s always something to admire about them .This article explains how to clone the slider in Itunes web store using jQuery.
Html markup
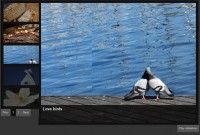
Below is the html skeleton of our banner. The large and the small images is placed is a separate div. For the large image, let’s call it block A and for the small images, Block B.
<div id="block-itunes">
<div id="blockA"><!-- Block A for large image-->
<a href="#largeimage">
<!-- large Image is added here -->
</a>
</div>
<div id="itune_images">
<div id="blockB"> <!-- Block B for small Images-->
<a href="#image1">
<img src="banners/harrypotter_small.jpg" alt="" class="min" />
</a>
<a href="#image2">
<img src="banners/prisonbreak_small.jpg" alt="" class="min" />
</a>
<a href="#image3">
<img src="banners/transformers_small.jpg" alt="" class="min" />
</a>
<a href="#image4">
<img src="banners/xmenfirstclass_small.jpg" alt="" class="min" />
</a>
</div>
</div>
<button type="button" id="bi-button"></button>
</div>
CSS Part
The CSS below is pretty self explanatory .
.title {/*The small copyright text just below the banner*/
width: 750px;
margin: 0 auto;
padding: 10px;
font-size: 10px;
color: #333;
}
#block-itunes {/*The mail div holding block A & B*/
position: relative;
width: 771px;
height: 219px;
background: #fff;
margin: 0 auto;
}
#block-itunes img {/*Style for our image */
display: block;
border: 0 none;
}
#itune_images {
position: absolute;
right: 0;
top: 0;
width: 220px;
height: 219px;
overflow: hidden;
}
#blockB {
position: absolute;
left: 0;
bottom: 0;
width: 220px;
}
#blockB a {
position: relative;
display: block;
width: 220px;
height: 73px;
}
#blockB a .min {
width: 220px;
height: 73px;
}
#blockB a .max {
display: none;
width: 550px;
height: 219px;
}
#blockA {
position: relative;
width: 550px;
height: 219px;
}
#blockA a {
position: absolute;
left: 0;
top: 0;
width: 550px;
height: 219px;
}
#blockA a .min {
display: none;
}
#blockA a .max {
width: 550px;
height: 219px;
}
#block-itunes {/*some css3 styles*/
-webkit-border-bottom-right-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
overflow: hidden;
-webkit-box-shadow: 0px 2px 5px #888;
-moz-box-shadow: 0px 2px 5px #888;
box-shadow: 0px 2px 5px #888;
}
How Block B works
Block B contains a set of small images that rotates vertically at the right. As you can see from the html code above,the images are placed within the div BlockB.To make the image rotate,each time the last image is repositioned at the top within the div BlockB by manipulating the dom using jQuery.The code below is what makes the image rotation possible.
function nextA() { // function
$('#blockB').css({bottom: 0});
// set style bottom:0px to div with id = blockB
$('#blockB').animate({bottom: -height}, 600);
// make image move 73 px to the bottom with animated effect for 600 ms
$('#blockB a:last-child').prependTo('#blockB');
// take the last image and add the top in the save div i.e id= blockB
}
The code above will only rotate the image only once.To make it rotate continuously, I used the javascript function SetTimeout to repeatedly call function nextA every 5000ms.
timeout = setTimeout(function() { // call the function nextA() repeatedly evey 5000 ms
nextA();
}, 5000);
}
read more:http://youhack.me/2011/08/11/create-an-itunes-like-banner-rotatorslideshow-with-jquery/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 31511
31511 4391
4391