Cool jQuery and css3 Circle slideshow Effect

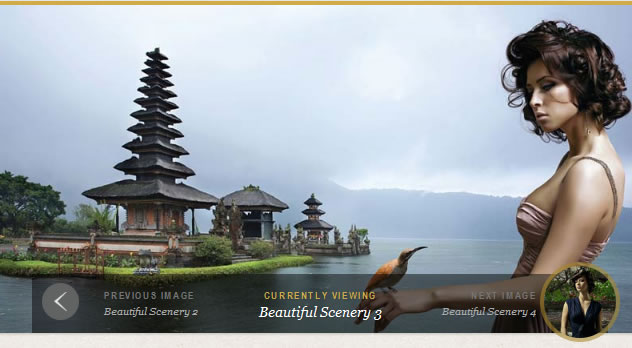
this is a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In this example will be showing the thumbnail of the next and previous slider image on hovering the arrows. The effect is done with CSS3 transitions.
The Markup
For this little CSS3 effect we will have a navigation structure that looks like the following:
<div class="cn-nav"> <a href="#" class="cn-nav-prev"> <span>Previous</span> <div style="background-image:url(../images/thumbs/1.jpg);"></div> </a> <a href="#" class="cn-nav-next"> <span>Next</span> <div style="background-image:url(../images/thumbs/3.jpg);"></div> </a> </div>
The CSS
Let’s see now, how to add the style for this navigation.
Assuming that we have some relative surrounding container, we will set the link elements’ position to absolute. The height and width will be 70 pixels so that we have a not too small area for the hover effect:
.cn-nav > a{
position: absolute;
top: 0px;
height: 70px;
width: 70px;
}
a.cn-nav-prev{
left: 0px;
}
a.cn-nav-next{
right: 0px;
}
The span element, which will contain the arrows as a background image will have an initial height and width of 46 pixel. In order to make it look like a circle, we need to set the border radius to half of its width/height. With the 50% and negative margin trick, we set it into the center of the link element. Then we define the transition which will take all properties into account with a duration of 400ms and with ease as the easing function:
Read more:http://tympanus.net/codrops/2011/10/10/circle-navigation-effect-with-css3/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 40966
40966 8093
8093