jQuery lightBox plugin
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector. lightBox is…

Load In and Animate Content with jQuery Tabs
We will be taking your average everyday website and enhancing it with jQuery. We will be adding ajax functionality so that the content loads into the relevant container instead of the user having to navigate…

jQuery Fancy Zoom Plugin
This plugin is the jQuery version on the fancy zoom effect. As describe on the fancy zoom web site, this effect is providing a smooth, clean, truly Mac-like effect, almost like it's a function of Safari…

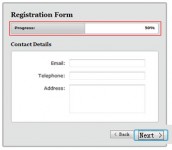
a Progress Bar With Form(jQuery )
The Progress Bar is one of the latest components to be added to the excellent library of UI widgets and interaction helpers built on top of jQuery. It was introduced in the latest version of the library,…

Perfect signin dropdown box likes Twitter with jQuery
Twitter’s running a new homepage with clean and easy design. Look at the top right of Twitter’s homepage, you’ll see the sign in button which will drop down the login form. HTML Code…

JQuery Rolling News
We’ll be looking at how we can transform some semantic and accessible underlying HTML into an attractive and functional news ticker that smoothly scrolls its contents. Some news tickers are horizontal…

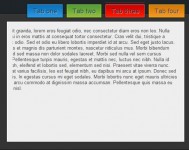
Sweet AJAX Tabs With jQuery 1.4 & CSS3 HTML5
We are making an AJAX-powered tab page with CSS3 and the newly released version 1.4 of jQuery, so be sure to download the zip archive from the button above and continue with step one. Step 1 –…

jQuery image AdSense(Image Tips)
Installation Step1:include css and js files. <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/webwidget_tip_imagesAdSense.js"></script>…

jQuery html5 canvas 3D animation effect
Directions: Step 1: Add the below code inside the <HEAD> section of the page: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script>…

Neon Text Effect With jQuery & CSS
In this combined design and coding tutorial, we are creating a neon glow text effect with CSS and jQuery, perfect for spicing up your web pages while keeping an eye on SEO. Read more。。

awesome jQuery and CSS3 Contextual Slideout Tips
The main idea is to create an easily configurable set of contextual slideouts. Each can be opened in one of four directions – bottom-right (default), bottom-left, top-left and top-right, and each…

jQuery-Horizontal Accordion
This jQuery plugin allows you to easily transform any unordered list into a horizontal menu. Currrent functionality: No dependencies Optional use of easing plugin Close and open content one after the…

Zoom-Info – Create An Informative Image Gallery With jQuery & CSS
Question: Have you ever wanted to neatly display a few lines of text about an image in your site but didn’t want to compromise on the design of your overall layout?we'll going to show you how to…

Horizontal Accordion using the Tabs
HTML Coding Our HTML setup is similar to the basic accordion setup except that the "headers" are now images: <!-- accordion root --> <!-- 1st header and pane --> .. pane content .. <!--…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 10591
10591
 2781
2781