smooth images zoom effect with jQuery

imgZoom is a jQuery plugin that implements a smooth zoom effect on images. It uses vector graphics to create a graceful transition between the thumbnail and the full-sized image.
Plugin features:
- Lightbox-like interface (dark overlay, previous/next image switching)
- Highly customizable (CSS styling, custom HTML wrapper block)
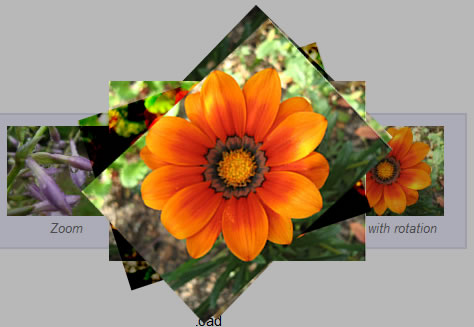
- Images can be zoomed in with a fade-in effect or with rotation
- Provides API functions to zoom in and zoom out
- Lightweight — the packed version is less than 7KB
The plugin works in all major browsers, including Firefox 2+, Opera 9.5+, Google Chrome, Safari 3+, and Internet Explorer 6+.
Download the plugin, unzip it, and copy the JavaScript and CSS files to your website/application directory. Load the files in the <head> section of your HTML document. Make sure you also load the jQuery library (included with the plugin).
<head> ... <link rel="stylesheet" type="text/css" href="css/imgzoom.css" /> <script type="text/javascript" src="scripts/jquery.min.js"></script> <script type="text/javascript" src="scripts/jquery.imgzoom.pack.js"></script> ... </head>
Let's say you have a page with a number of thumbnail images, each being a link to a larger version of the picture, and each having a "thumbnail" class:
... <a href="puppy.jpg"><img class="thumbnail" src="puppy_small.jpg" alt="Puppy" /></a> <a href="kitten.jpg"><img class="thumbnail" src="kitten_small.jpg" alt="Kitten" /></a> ...
To make these images zoomable, select them with a jQuery selector and call the imgZoom() method:
<script type="text/javascript">
$(document).ready(function () {
$('img.thumbnail').imgZoom();
});
</script>
That's it — enjoy!
The article source:http://odyniec.net/projects/imgzoom/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 26699
26699 6076
6076