Right Click pop-up Function with jQuery

How many times have you tried to right-click and save the logo of a website? And how many times has the resulting image been of very poor resolution? Many sites provide a press page with some hi-res logos and images, but these press pages are not easy to reach.
It's pretty easy, all we need to do is intercept the right click on our logo, and instead of showing the context menu, a modal box will appear. Right over the logo. jQuery will be our friend and some CSS3 magic will make everything look nicer. Let's take a look at the HTML first.
<!DOCTYPE HTML>
<html lang="en-US" class="no-js">
<head>
<meta charset="UTF-8">
<title><layer id="google-toolbar-hilite-8" style="background-color: Cyan; color: black;"><layer id="google-toolbar-hilite-8" style="background-color: Cyan; color: black;">jQuery</layer></layer> Press Modal</title>
<link rel="stylesheet" type="text/css" media="all" href="styles/reset.css" />
<link rel="stylesheet" type="text/css" media="all" href="styles/style.css" />
<script src="scripts/modernizr.min.js"></script>
</head>
<body>
<header role="banner" id="banner">
<a href="#">
<img src="images/oxp-logo.png" alt="Logo" id="logo"/>
<h1>Example Header</h1>
</a>
<nav role="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>
<section id="content" role="main">
<h1>Right click on the Logo<br/>and let the magic happen.</h1>
</section>
<script src="scripts/<layer id="google-toolbar-hilite-9" style="background-color: Cyan; color: black;"><layer id="google-toolbar-hilite-9" style="background-color: Cyan; color: black;">jquery</layer></layer>.min.js"></script>
<script src="scripts/script.js"></script>
</body>
</html>
Nothing strange here, notice we are using HTML5, and Modernizr will help us with older browsers.
It's Time for JavaScript
After the jQuery is included it's time for our script to execute. When the DOM is ready we will bind the right-click on the logo with the appearance of the modal box. Sounds easy.
$(document).ready(function() {
$('#logo').bind('contextmenu',function(e) {
// check if right button is clicked
if(e.button === 2) {
showPressModal();
e.preventDefault();
}
});
We will check if the right button is clicked, and if it is, let's show the user our modal. Remember also to prevent the default behaviour of the right-click, otherwise, odd things might happen.
Showing and Hiding the Modal Box
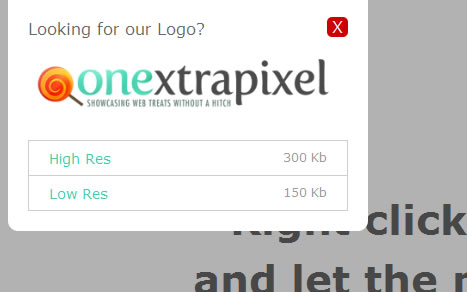
Before showing the modal, we need to create the necessary elements, and load the modal content. For demo purposes our content is hard-coded inside the script, loading it with Ajax is a better solution.
// the modal window html
var logos = '<h2>Looking for our Logo?<span class="close">X</span></h2>';
logos += '<img src="images/oxp-logo.png" alt="Logo Download" />';
logos += '<ul><li><a href="images/oxp-logo.png" rel="external">High Res<span>300 Kb</span></a></li>';
logos += '<li><a href="images/oxp-logo.png" rel="external">Low Res<span>150 Kb</span></a></li></ul>';
function showPressModal() {
// if no shadow is visible then no modal is displayed
if($('#shadow').length === 0) {
$('#banner').append('<div id="press-modal"></div>');
$('body').prepend('<div id="shadow"></div>');
$('#press-modal').append(logos).hide().slideDown();
$('#shadow').hide().fadeIn();
}
}
function hidePressModal() {
$('#shadow').fadeOut(400, function() {
$(this).remove();
});
$('#press-modal').slideUp(400, function() {
$(this).remove();
});
}
First, we add a nice shadow to the body, then we append the modal content to the modal container. We hide both the modal and the shadow and we make them fade in or slide down. Some additional checks are required to prevent multiple modal boxes from showing.
When hiding the modal box we remove the shadow and the box with some nice effects.
Making Things Better
Some additional scripting is required for completing the behaviour of the modal box. For example when clicking the shadow or the close button on the box, everything should disappear. Insert the following code in the $(document).ready() function
// when clicking on the shadow or on the close button
$('#shadow, .close').live('click', function() {
hidePressModal();
});
// open links with rel="external" in a new window or tab
$('a[rel="external"]').click( function() {
window.open( $(this).attr('href') );
return false;
});
Making Things Look Pretty
Now that our press modal box shows up, It's time to position it correctly and give it a nice look.
body {
font-family: 'Helvetica Neue', Verdana, sans-serif;
margin: 0;
}
#shadow {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.3);
z-index: 10;
}
#press-modal {
position: absolute;
background: #FFFFFF;
width: 320px;
padding: 20px;
top: 0;
z-index: 20;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#press-modal h2 {
color: #666666;
line-height: 20px;
position: relative;
}
#press-modal h2 span {
position: absolute;
right: 0;
top: -2px;
display: block;
padding: 0px 5px;
background: #CC0000;
cursor: pointer;
color: #FFFFFF;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#press-modal h2 span:hover {
background: #FF0000;
}
#press-modal img {
margin: 10px 0;
max-width: 100%;
}
#press-modal ul {
border-top: 1px solid #CCCCCC;
}
#press-modal ul li {
border-bottom: 1px solid #CCCCCC;
border-left: 1px solid #CCCCCC;
border-right: 1px solid #CCCCCC;
}
#press-modal ul li a {
text-decoration: none;
font-size: 14px;
color: #44c9aa;
display: block;
position: relative;
padding: 10px 20px;
}
#press-modal ul li a:hover {
background: #EFEFEF;
}
#press-modal ul li a span {
position: absolute;
right: 20px;
color: #999999;
font-size: 12px;
}
#banner {
width: 960px;
margin: 0 auto;
height: 150px;
position: relative;
}
The shadow must fill all the page with a transparent black color. Position your header relatively position: relative; and consequently position the modal absolutely over it. Making the modal box appear right over the logo gives the user the idea that they have done the right action, whereas, placing the modal at the center of the page would confuse the user.
The article source:http://www.onextrapixel.com/2011/07/25/using-jquery-to-create-a-right-click-function-to-save-website-logo/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16516
16516 2589
2589