Nice jQuery And CSS3 Modal Plugin Catch404

Let’s talk about the problem we’re going to be solving with it first: Broken links and 404 Errors are a problem that have plagued almost all websites since the dawn of the internet – they’re just a really bad user experience and we’ve all encountered them.
This is a new jQuery Plugin called Catch404. Through the magic of jQuery we’re going to catch 404 errors without your users even having to leave the page and then suggest some other options they’ve got using an inline jQuery Modal window. So, why it this useful and how does it work?.
Why Is Catch404 Useful?
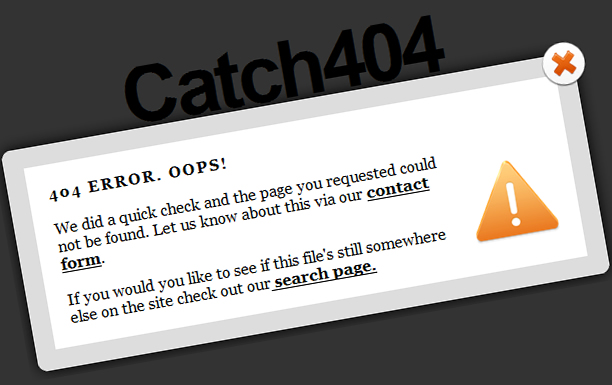
Let’s pretend that this is a broken link. Can you imagine that when your users click this link, instead of them being redirected to a 404 error on your site, a friendly modal message pops up on your current page saying that it’s not available?. In that same message box you can then give them a sense of direction so that they’re not lost – you could ask them to click on a contact link to report the link’s broken, offer an alternative mirror, recommend they do a site search for the file or just say that you’re experiencing hosting issues and the file will be back up soon. The choice is completely up to you. The benefit of Catch404 is that you can offer your users a better experience when errors are encountered on your site.
How Does Catch404 Work?
The basic idea behind Catch404 is that you perform an Ajax query for a URL and handle the response provided accordingly, so if its a 404 error, we handle this error specifically. Now because cross-domain 404 handling with jQuery is something that has often been problematic to correctly implement, achieving this isn’t as straight-forward as it should be. Instead, the plugin uses a neat trick using the Yahoo YQL Engine to access the URL for us which returns a HTML string (local URLs don’t require this hack) – thanks to James Padolsey and Christian Heillman for their work in this area. Depending on the contents of this string response, we’re then able to handle the error from the same page the user tried clicking out from. In my plugin, a modal window is used to render the error message and it’s here that you’re able to define whatever message, links or tips that you would like to offer your users regarding the 404. This offers a much better user experience than traditional 404 handling because rather than taking them somewhere with no content, you’ve now got the option to either present them with an alternative mirror or advice through the modal window.
Let’s take a look at the jQuery under the bonnet!
As you can see in the code snippet below, the most advanced piece of code in this plugin is the part that performs the above 404 handling. Because we’re connecting up to a third party site (Yahoo) in order to access this URL, there is going to be a wait of about a second or two during our query and this is the case for URLs that are valid as well as those that aren’t. To ensure your users are aware of whats going on it can be useful to display a progress overlay on your page with the label ‘Checking URL status..’ or something similar.
//Perform the Ajax JSON call to get the Yahoo YQL response for the URL
function performAjaxCall(url,msg,container)
{
if(url.match('^http')){
msg.html(' (checking...)');
//connect to yahoo YQL to get a response for the URL
$.getJSON("http://query.yahooapis.com/v1/public/yql?"+
"q=select * from html where url=""+
encodeURIComponent(url)+
""&format=xml'&callback=?",
function(data){
if(data.results[0]){
var data = filterData(data.results[0]);
//if the url passes the test, navigate to it
donav(url);
} else {
msg.html(' (404!)');
//otherwise display the modal error window
fourPop();
}
}
);
}
and now we define our modal window function as follows:
function fourPop(){
var popWidth = 500; //dim[0].split('=')[1];
var popID = '404message';
$('#' + popID).fadeIn().css({ 'width': Number( popWidth ) }).prepend('<a class="close" href="#"><img alt="Close" title="Close Window" class="btn_close" src="images/close_pop.png"></a>');
var popMargTop = ($('#' + popID).height() + 80) / 2;
var popMargLeft = ($('#' + popID).width() + 80) / 2;
//Apply Margin to Popup
$('#' + popID).css({
'margin-top' : -popMargTop,
'margin-left' : -popMargLeft
});
//Fade in Background
$('body').append('
<div id="fade"> </div>
'); .
$('#fade').css({'filter' : 'alpha(opacity=80)'}).fadeIn();
return false;
};
//Close Popups and Fade Layer
$('a.close, #fade').live('click', function() {
$('#fade , .popup_block').fadeOut(function() {
$('#fade, a.close').remove();
});
return false;
});
});
}
How Do I Use Catch404 On your Site Or Page?
Using Catch404 will help you keep those broken links and fail whales at bay, but the best news is it’s relatively easy to start using straight away. All you need to do is first include jQuery and catch404.js in your page and then call the catch404() function on a selector as follows – it should apply it to the links with that particular class or id and you’re all set. In the following case I’m using the class ‘ajaxcheck’ to indicate links on the page that I would like checked using Catch404.
<a class="ajaxcheck" href="somepage.html"> This is a link to check </a>
$(document).ready(function()
{
$(".ajaxcheck").catch404();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 24845
24845 4736
4736