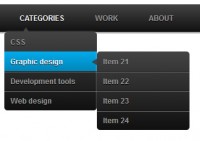
JavaScript Dropdown Menu with Multi Levels

This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support.
To initialize a drop down menu use the following code:
var menu=new menu.dd('menu');
menu.init('menu','menuhover');
You must create a new menu object before initialization. The parameter taken by menu.dd is the variable name used for the object. The object.init function takes 2 parameters: the id of the menu unordered list and the id of the initially sorted column (optional). If you want to exclude a column from sorting then add class=”nosort” to the appropriate table header. The styling of the table is totally customizable via CSS.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 19725
19725 4027
4027