DOMTab - Navigation tabs with CSS and DOMscripting

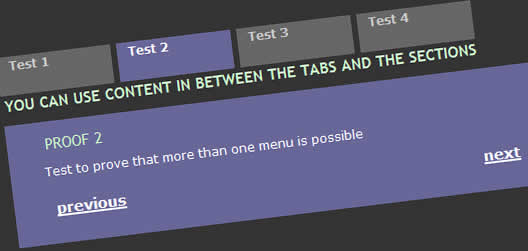
DOMtab is a JavaScript that turns a list of links connected to content sections into a tab interface. The script removes any "back to top" links in the section and automatically hides all but the first one when the page is loaded. You can use as many tabbed menus on the page as you want to.
New: If the URL of the page links directly to one of the tabs it get automatically highlighted.
You can define with an extra class if you want previous and next links or not.
DOMtab uses Unobtrusive JavaScript and does not have any global functions or variables. This page uses DOMtab.
To do: internal links highlighting tabs (too busy for that now)
How to use DOMtab
Applying DOMtab to your pages is easy, all you need is to call the script in the head of the document:
<script type="text/javascript" src="domtab.js"></script>
DOMtab expects the following classes and element structure to work:
<div class="domtab">
<ul class="domtabs">
<li><a href="#t1">Test 1</a></li>
<li><a href="#t2">Test 2</a></li>
[... and so on ...]
</ul>
<div>
<h2><a name="t1" id="t1">Proof 1</a></h2>
<p>Test to prove that more than one menu is possible</p>
<p><a href="#top">back to menu</a></p>
</div>
<div>
<h2><a name="t2" id="t2">Proof 2</a></h2>
<p>Test to prove that more than one menu is possible</p>
<p><a href="#top">back to menu</a></p>
</div>
[... and so on ...]
</div>
The showing and hiding of sections is achieved by reading out the hash data of the link url and retrieving the parent element of the element with the ID the original link points to.
The links to remove are identified via a pattern in their href attribute, preset to "#top".
If there is an element with the id domtabprintview in the document, DOMtab will create a link to show all elements in this one.
You can change all the settings in the script itself, as all HTML expections are parameters:
tabClass:'domtab', // class to trigger tabbing listClass:'domtabs', // class of the menus activeClass:'active', // class of current link contentElements:'div', // elements to loop through backToLinks:/#top/, // pattern to check "back to top" links printID:'domtabprintview', // id of the print all link showAllLinkText:'show all content', // text for the print all link
Previous and next links
In this version I added the option to have previous and next links to navigate around the tabs in addition to clicking them.
If you want DOMtab to generate those, all you need to do is to add the class "doprevnext" in addition to the domtab class to the div in question:
<div class="domtab doprevnext">
<ul class="domtabs">
<li><a href="#t1">Test 1</a></li>
<li><a href="#t2">Test 2</a></li>
<li><a href="#t3">Test 3</a></li>
<li><a href="#t4">Test 4</a></li>
</ul>
[... ad nauseam...]
</div>
DOMtab then generates the following link list in each of the sections, automatically removing the previous link in the first and the next in the last section:
<ul class="prevnext"> <li class="prev"><a href="#">previous</a></li> <li class="next"><a href="#">next</a></li> </ul>
Once again, you can override any of these settings in the script's parameters:
prevNextIndicator:'doprevnext', // class to trigger links prevNextClass:'prevnext', // class of the prev and next list prevLabel:'previous', // HTML content of the prev link nextLabel:'next', // HTML content of the next link prevClass:'prev', // class for the prev link nextClass:'next', // class for the next link
Both labels are set via innerHTML rather than the proper method :-). This allows you to use images if wanted:
prevLabel:'<img src="massivebuttonprev.png" alt="previous" />',
How to style DOMtab
Using the mandatory classes domtab for the main DIV of each menu, and domtabs for the menu list, you can pretty much style your menus any way you want to.
DOMtab adds the class "active" to the LI containing the currently active link, to allow you to highlight the currently chosen tab.
The previous and next links get classes on their own, which makes it easy to style them differently.
The showing and hiding of the sections is done via JavaScript using display block and none. It would be pretty easy to replace this with a styleable show and hide class, if you want to have that, please contact me on the blog.
If you want to avoid the initial flash of all the content until the script kicks in, you can cheat by adding the following code in the head right after the script element with the domtab call:
<script type="text/javascript">
[removed]('<style type="text/css">');
[removed]('div.domtab div{display:none;}<');
[removed]('/s'+'tyle>');
</script>
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 14 years ago
14 years ago 9991
9991 1952
1952