lightbox Gallery Mootools Plugin
 14 years ago
14 years ago  10144
10144  2272
2272
 n/a
n/a

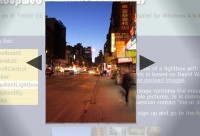
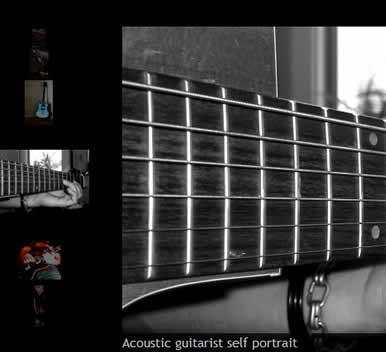
Here's how it works: First, the thumbnails are loaded. When they are ready, users can click a thumbnail and watch the gallery transform into a slideshow, which is then navigated by clicking the left column or by scrolling with the mouse wheel. A click on the photo being displayed brings the user back to the contact sheet view.
How To
Initialization
new UvumiGallery(options);
Arguments
- Options: An object that will allow you to modify some of the default properties of the gallery. All options are, well, optional, but use of the 'container' option is highly recommended.
Options
- container: The ID, as a string, of the element that contains all the <A> and <IMG> tags. If this option is ignored, the script will use the document body as a container (fine if your document contains nothing other than the gallery).
- caption: A boolean value that defines if a caption should be displayed when a full-size picture is moused-over. Default is TRUE.
- thumbSize: A number defining the maximum width or height, in pixels, that each thumbnail should have, regardless of the image size. The default is 120 pixels. (Hint: Make your thumbnails slightly larger, like 160px, and UvumiTools Gallery will grow them when a user hovers the thumbnail in the gallery)
- spacing: A number defining the minimum space between two thumbnails, assuming they both have the maximum allowed size. This value is also used to set the distance of the thumbnails from the borders of the container. The default is 40 pixels.
- loadingImg: URL of the loading indicator image. The URL should be absolute, or relative to the document. The default is css/ajax-loader.gif
- missingThumbClass: CSS class assigned to the missing thumbnails. Style can then be modified in your site's stylesheet by defining this class. Default is missing-thumbnail, which is the value used in the provided CSS file.
- progressClass: CSS class assigned to the progress bar. Style can then be modified in your site's stylesheet by defining this class. Default is progress-bar, which is the value used in the provided CSS file.
- errorMessageClass: CSS class assigned to the error message displayed when a picture can't be found. Style can then be modified in your site's stylesheet by defining this class. Default is error-message, which is the value used in the provided CSS file.
- legendClass: CSS class assigned to the legend displayed over the pictured when hovered. Style can then be modified in your site's stylesheet by defining this class. Default is caption, which is the value used in the provided CSS file.
Implementation
First, import the files provided in the zip archive into your document. While you can insert <script> tags anywhere, we recommend you put them inside the <head> tag for standards compliance:
<head> <!-- Insert these lines in your document's head --> <link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-gallery.css"/> <script type="text/javascript" src="js/mootools-for-gallery.js"> </script> <script type="text/javascript" src="js/UvumiGallery.js"> </script> </head>
Then you must prepare the HTML code for your gallery. Each image should be coded as the thumbnail, inside an anchor referencing the full-size image:
<ahref="fullsize.jpg"> <img src="thumbnail.jpg" alt="image description"/> </a>
This means for each image you also need a thumbnail version. If you don't want to create thumbnails for your pictures, you can use the same image for thumbnail and fullsize, but that sort of defeats the purpose because the reason for previewing a gallery's thumbnails is to avoid loading each full sized photo up front. You can also include a caption in the alt property of the thumbnail. It's optional but recommanded for both search engine optimization and user friendliness.
Use your favorite server script or text editor to prepare a full gallery this way, then put all those images in a container, preferably a <div>, but any block element will work. Give an id to this container (this is very important):
<div id="gallery"> <a href="ben-clapp.jpg"> <img src="thumbs/th_ben-clapp.jpg" alt="Ben Clapp master drummer"/> </a> <a href="black-joe.jpg"> <img src="thumbs/th_black-joe.jpg" alt="Black Joe Lewis of Austin, Texas"/> </a> <a href="blue-guitar.jpg"> <img src="thumbs/th_blue-guitar.jpg" alt="Classic Gibson SG in metalic blue"/> </a> <a href="favilla-neck.jpg"> <img src="thumbs/th_favilla-neck.jpg" alt="Acoustic guitarist self portrait"/> </a> <a href="gibson-rock-out.jpg"> <img src="thumbs/th_gibson-rock-out.jpg" alt="Running the line on a Gibson Les Paul"/> </a> <a href="sprux-guitar.jpg"> <img src="thumbs/th_sprux-guitar.jpg" alt="Going to Austin"/> </a> <a href="harp-and-shure.jpg"> <img src="thumbs/th_harp-and-shure.jpg" alt="Bullet with a blues harp"/> </a> <a href="mandolin.jpg"> <img src="thumbs/th_mandolin.jpg" alt="Electric mandolin street musician"/> </a> <a href="mariomicrophone.jpg"> <img src="thumbs/th_mariomicrophone.jpg" alt="Mario Matteoli at the mic"/> </a> <a href="marshall.jpg"> <img src="thumbs/th_marshall.jpg" alt="Marshall amplification"/> </a> </div>
Now you are ready to execute the script. Add the following code to your HTML document (The value for container must be the same as the gallery's id):
<!-- Make sure the container paramter matches the gallery's ID in the document -->
<script type="text/javascript">
new UvumiGallery({container:'gallery'});
</script>
Mootools requires a strict Doctype to work properly. When everything is properly in place, you should have something like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<!-- Insert these lines in your document's head -->
<link rel="stylesheet" type="text/css" media="screen" href="css/uvumi-gallery.css"/>
<script type="text/javascript" src="js/mootools-for-gallery.js"> </script>
<script type="text/javascript" src="js/UvumiGallery.js"> </script>
<script type="text/javascript">
new UvumiGallery({container:'gallery'});
</script>
</head>
<body>
<!-- The image container must have an id, unless the page only contains the gallery -->
<div id="gallery">
<a href="ben-clapp.jpg"> <img src="thumbs/th_ben-clapp.jpg" alt="Ben Clapp master drummer"/> </a>
<a href="black-joe.jpg"> <img src="thumbs/th_black-joe.jpg" alt="Black Joe Lewis of Austin, Texas"/> </a>
<a href="blue-guitar.jpg"> <img src="thumbs/th_blue-guitar.jpg" alt="Classic Gibson SG in metalic blue"/> </a>
<a href="favilla-neck.jpg"> <img src="thumbs/th_favilla-neck.jpg" alt="Acoustic guitarist self portrait"/> </a>
<a href="gibson-rock-out.jpg"> <img src="thumbs/th_gibson-rock-out.jpg" alt="Running the line on a Gibson Les Paul"/> </a>
<a href="sprux-guitar.jpg"> <img src="thumbs/th_sprux-guitar.jpg" alt="Going to Austin"/> </a>
<a href="harp-and-shure.jpg"> <img src="thumbs/th_harp-and-shure.jpg" alt="Bullet with a blues harp"/> </a>
<a href="mandolin.jpg"> <img src="thumbs/th_mandolin.jpg" alt="Electric mandolin street musician"/> </a>
<a href="mariomicrophone.jpg"> <img src="thumbs/th_mariomicrophone.jpg" alt="Mario Matteoli at the mic"/> </a>
<a href="marshall.jpg"> <img src="thumbs/th_marshall.jpg" alt="Marshall amplification"/> </a>
</div>
</body>
</html>
Technically, that should work.
Finally, you can use optional parameters when you initialize the gallery:
<script type="text/javascript">
//This will create a gallery using the container with id 'small-gallery'.
//The thumbnails will be 80 pixels wide/high
//and the spacing between them 20 pixels
new UvumiGallery({
container:'small-gallery',
thumbSize:80,
spacing:20
});
</script>
Another example:
<script type="text/javascript">
/*
This will create a two galleries using two different containers.
We don't want the two galleries to look the same,
so besides styling the containers,
we also specify different CSS classes for the missing tumbnails,
progress bar and error message.
The second gallery will not display any caption on mouse over,
because we specify legend:false
*/
new UvumiGallery({
container:'gallery1',
loadingImg:'css/ajax-loader1.gif',
missingThumbClass:'missing-thumbnail1',
progressClass:'progress-bar1',
errorMessageClass:'error-message1',
legendClass:'caption1'
});
new UvumiGallery({
container:'gallery2',
legend:false,
loadingImg:'css/ajax-loader2.gif',
missingThumbClass:'missing-thumbnail2',
progressClass:'progress-bar2',
errorMessageClass:'error-message2'
});
</script>
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us