Expand table rows with jQuery - jExpand plugin
 14 years ago
14 years ago  30716
30716  5032
5032
 n/a
n/a

jExpand is ultra lightweight jQuery plugin that will make your tables expandable. Typical for line of business applications, this feature can help you organize tables better. This way, tables can hold more information such as images, lists, diagrams and other elements.
How does it work?
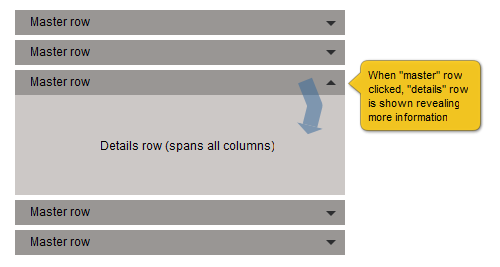
To have such expandable table we have to reserve two rows for each entity, one that will be master row and another that will show details. Details rows are toggled by clicking on master row.

Master row can contain as many columns as it is needed. The important thing is that details row have to span (using colspan attribute) all the columns that master row contains (if you want to have full details row area, of course). In the example below, table contains 4 columns and details rows spans exactly 4 columns.
<table id="report">
<tr>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
<th>Lorem ipsum</th>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td colspan="4">
<!-- Details here -->
</td>
</tr>
<tr>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
<td>Lorem ipsum</td>
</tr>
<tr>
<td colspan="4">
<!-- Details here -->
</td>
</tr>
</table>
The code that turns this into expandable table is quite simple. First, it will add .master class to each odd row in the table and hide all rows that don't have .master class (those are details rows). It will then "unhide" table header that is first in the array of table rows. The second step is to add click handler to all rows that have .master class. By clicking on any master row, jQuery will toggle the visibility of related details row. Couldn't be simpler, I think.
$("#report tr:odd").addClass("master");
$("#report tr:not(.master)").hide();
$("#report tr:first-child").show();
$("#report tr.master").click(function(){
$(this).next("tr").toggle();
$(this).find(".arrow").toggleClass("up");
});
There is one more line of code here which adds "odd" CSS class to each odd table row. The code is fully functional even without this line, but I added it to make table styling simpler. This way it is easy to style each master row.
At first I tried with $("td[colspan]") and $("td:not([colspan])") selectors to do the same, but that didn't work in IE. The code was simpler and additional classes wasn't needed. Shame. I tested this version in FF, IE (all versions), Chrome, Safari and Opera and it works fine in all browsers. Except IE8 - details rows aren't shown. It seems as if IE8 have some problems with .toggle() function. To make it work in this browser as well you'll have to check for visibility and then use show() or hide() functions. Shame, again.
At the end, to use plugin that is located in source files just do this:
$(#sometable").jExpand();
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us