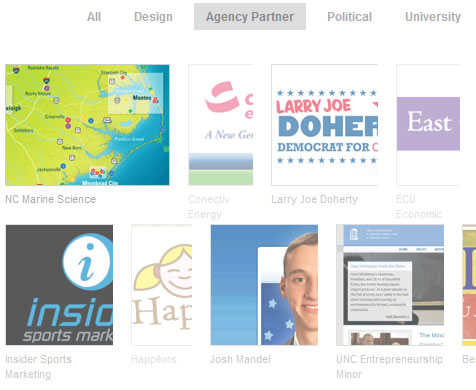
jQuery images Interactive and Filterable Plugin

The plugin is configurable to work with just about any markup.
Filters
<ul id="portfolio-filter"> <li><a href="#all">All</a> </li> <li><a rel="design" href="#jquery">jQuery</a> </li> ... </ul>
Portfolio Items
<ul id="portfolio-list"> <li class="business partner jquery"> <a href="#"><img src="/hifi/site/edit/blog/" alt=""></a> <p>Saranac</p> </li> ... </ul>
Of course the markup can be completely arbitrary. All of the styling is done in css. There are only two major requirements:
- Linking Filters to Items - The hashed href of the filter link must match the class of the portfolio item. In the example above, the #jquery filter matches the last class of the only portfolio item.
-
Portfolio Items are Wrapped - As you'll see in the JS section below, the plugin is called on a wrapper of the portfolio items. In this case, the wrapper is the
-
.
Javascript/jQuery Setup
The jQuery is really simple to set up. If you use the same markup as I have, you can even leave out the settings and it should work out of the box. Simply do the following after you have included the filterable plugin:
$(document).ready(function(){
$('portfolio-list').filterable();
});
The plugin will also take a number of optional parameters. These are the defaults:
settings = $.extend({
useHash: true,
animationSpeed: 1000,
show: { width: 'show', opacity: 'show' },
hide: { width: 'hide', opacity: 'hide' },
useTags: true,
tagSelector: '#portfolio-filter a',
selectedTagClass: 'current',
allTag: 'all'
}, settings);
To change any of the defaults, just pass them in to the initial call:
$(document).ready(function(){
$('portfolio-list').filterable({
animationSpeed: 2000,
show: { height: 'show' }
useTags: false,
etc...
});
});
Fun Features
Adding a Hash to a Url
If you have the useHash setting enabled, you can link directly to a single filter. You can see this in effect on our portfolio by visiting http://www.newmediacampaigns.com/section/portfolio#jquery.
Exposed Events
Once filterable() has been called, there are a number of events that get bound to the wrapper. Here they are:
/* Handles the state of the filter buttons as well as the portfolio items
* Expects "tagToShow" to include a hash. */
$(this).bind("filter", function( e, tagToShow ){});
/* Just switches the portfolio items. Expects a class name */
$(this).bind("filterportfolio", function( e, classToShow ){});
/* Shows a tag in addition to those being shown - expects a selector */
$(this).bind("show", function( e, selectorToShow ){});
/* Hides a tag - expects a selector */
$(this).bind("hide", function( e, selectorToHide ){});
The most useful of these is the first. It will allow you to programatically change the state of the filters and portfolios. So lets say you have a link somewhere on a page that you want to use to make sure your jQuery tag is shown. You could code something like the following:
$(document).ready(function(){
$('portfolio-list').filterable();
$('#linkID').click(function(){
$('portfolio-list').trigger('filter', [ '#jquery' ]);
});
});
The article source:http://www.gethifi.com/blog/a-jquery-plugin-to-create-an-interactive-filterable-portfolio-like-ours#docs
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 15890
15890 3281
3281