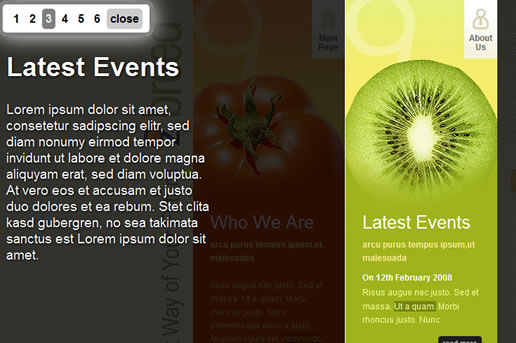
jQuery Tabs Highlighter Effect

- Keyboard Navigation (arrowkeys + ESC)
- Highly Customizable
- Autoplay
- Todo Accessible
- Todo Cross Browser Compatibility
Usage:
<head>
<!-- Load and Configure jQuery Highlighter -->
<link href="lib/jquery.highlighter.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript" src="lib/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="lib/jquery.highlighter.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".jhighlight").jhighlight();
});
</script>
</head>
<body> <!-- Control Markup --> <div id="control"> <a href="javascript:void(0);" title="id-of-the-element-to-highlight" class="jhighlight" rel="<h1>HTML Markup for the Description</h1>"> 1 </a> <a href="javascript:void(0);" title="id-of-the-element-to-highlight" class="jhighlight" rel="<h1>HTML Markup for the Description</h1>"> 2 </a> <a href="#" id='close'> close </a> </div> .........
Configuration:
<script type="text/javascript">
$(document).ready(function() {
$(".jhighlight").jhighlight( {
screencolor : 'black',
screenopacity : '0.6',
overlaycolor : 'transparent',
boxshadow : '0px 0px 30px white',
animationspeed : 500,
autoload : false,
autoloadobject : "",
autoplay : false,
autoplaydelay : 1000,
description : false
});
});
</script>
The article source:http://www.dailymarkup.com/
Tag: tabs, highlighter
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 21138
21138 3039
3039



