Fun CSS3 Card Trick

This demo is based on a simple animated experiment that showcases just one of the amazing things you can create using CSS.
It goes without saying that since CSS3 is still not supported by all browsers, it might not work as intended; but I’ve coded this in such a way that it will degrade gracefully on non-CSS3 browsers, including IE (of course).
Experimenting on cutting-edge standards for the sake of innovation is an attribute that helps us learn, and perhaps by pushing the boundaries, we can improve our knowledge further
Primer on Innovation
If you ask any self-taught professional, motivation and willingness to experiment are the two primary skills that feed their passion to becoming better designers and developers.
While memorizing every single element, property, function and attribute for every language is an option, knowing what they can do is even better.
Whether you are working out how to fix a browser bug, achieving a complex layout, or if you simply want to play around and see what you can come up with (like this example), the ability to hone your skills to match the situation puts you in a fantastic position for whatever the world may throw at you.
Now that the inspiring speech about the justification behind this fun experiment is over, it’s time we begin examining and reconstructing this example to display how everything came together to produce the final result.
Within this experiment we will be taking advantage of some cool CSS3 code (which you can use in other projects) such as border-radius, box-shadow along with the target and checked pseudo classes.
Oh, and if that wasn’t enough, we’re even going to use a few WebKit transformations to give Chrome and Safari (they support animations) a progressively-enhanced experience.
So what I hope will happen is that by going over the process of creating these CSS3 playing cards, you’ll have fun learning about these new CSS3 capabilities.
Fragments and Fieldsets
Like with all websites, we need to begin right at the beginning with some HTML that lays down the tracks for the experiment.
For the purpose of this example, we’ll keep the CSS and JavaScript used inline inside the document so that you can easily use the View Source feature in your web browser while studying the demo. But in production, I hope you will keep your CSS and JavaScript external.
In the code block, you will find:
- An unordered list that will feature the various card suits
- A paragraph of text which simply describes the experiment on the page
- A (very complex) web form that will hold the stylistic variables which make up each of the cards
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Playing Cards with CSS3!</title>
<style type="text/css">
</style>
<script type="text/javascript">
</script>
</head>
<body>
<ul>
<li><a title="Select Spades" href="#spades">♠</a></li>
<li><a class="fire" title="Select Hearts" href="#hearts">♥</a></li>
<li><a title="Select Clubs" href="#clubs">♣</a></li>
<li><a class="fire" title="Select Diamonds" href="#diamonds">♦</a>
</li>
</ul>
<form action="">
<fieldset id="spades">
<input class="card" id="spade" type="radio" name="spade" value="spade" />
<label class="base" for="spade" title="This is the Ace of Spades!">
<span><em>A</em>♠</span><strong>♠</strong><em>A</em>♠
</label>
<input id="cancel1" type="reset" name="spade" value="cancel" checked="checked" />
<label class="close" for="cancel1">Spades</label>
</fieldset>
<fieldset id="hearts">
<input class="card" id="heart" type="radio" name="heart" value="heart" />
<label class="base fire" for="heart" title="This is the Ace of Hearts!">
<span><em>A</em>♥</span><strong>♥</strong><em>A</em>♥
</label>
<input id="cancel2" type="reset" name="heart" value="cancel" checked="checked" />
<label class="close" for="cancel2">Hearts</label>
</fieldset>
<fieldset id="clubs">
<input class="card" id="club" type="radio" name="club" value="club" />
<label class="base" for="club" title="This is the Ace of Clubs!">
<span><em>A</em>♣</span><strong>♣</strong><em>A</em>♣
</label>
<input id="cancel3" type="reset" name="club" value="cancel" checked="checked" />
<label class="close" for="cancel3">Clubs</label>
</fieldset>
<fieldset id="diamonds">
<input class="card" id="diamond" type="radio" name="diamond" value="diamond" />
<label class="base fire" for="diamond" title="This is the Ace of Diamonds!">
<span><em>A</em>♦</span><strong>♦</strong><em>A</em>♦
</label>
<input id="cancel4" type="reset" name="diamond" value="cancel" checked="checked" />
<label class="close" for="cancel4">Diamonds</label>
</fieldset>
</form>
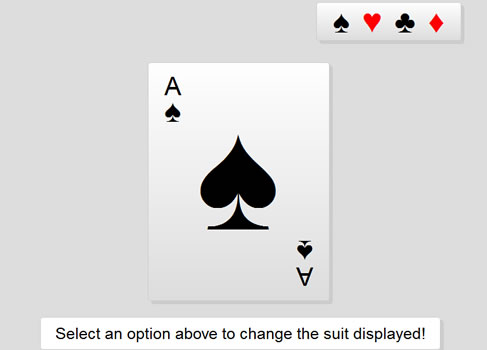
<p>Select an option above to change the suit displayed!</p>
</body>
</html>
The article source:http://sixrevisions.com/css/css3-card-trick-a-fun-css3-experiment/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 14443
14443 3058
3058



